How to Create a Floating Pop Widget?

Detailed Steps to Create a Floating Widget:
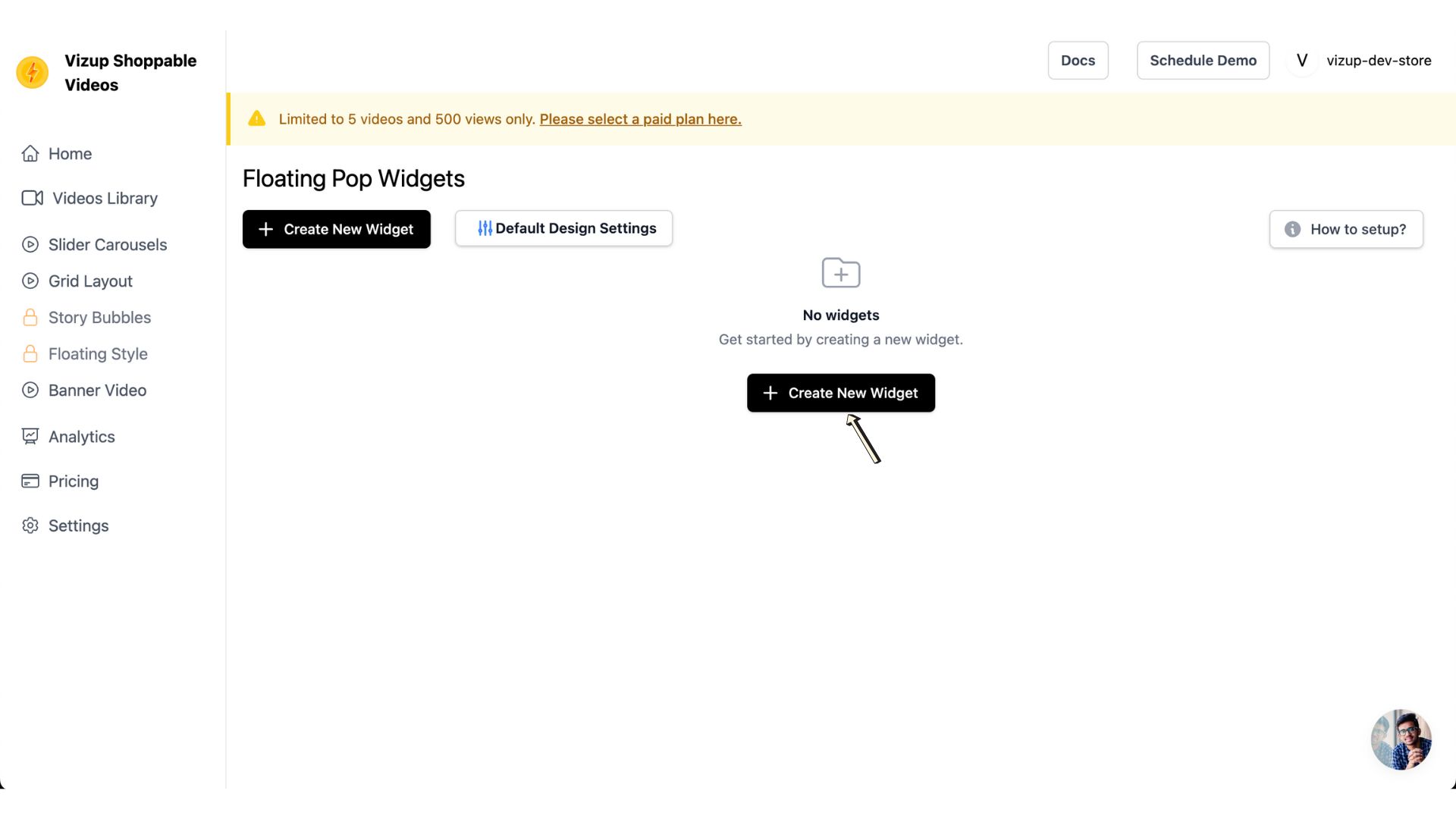
Step 1: Create a New Widget
In the sidebar navigation menu, click on the “Floating Style” tab. This will open the floating style view. Locate the button labeled “Create New Widget” and click it to create a new widget.

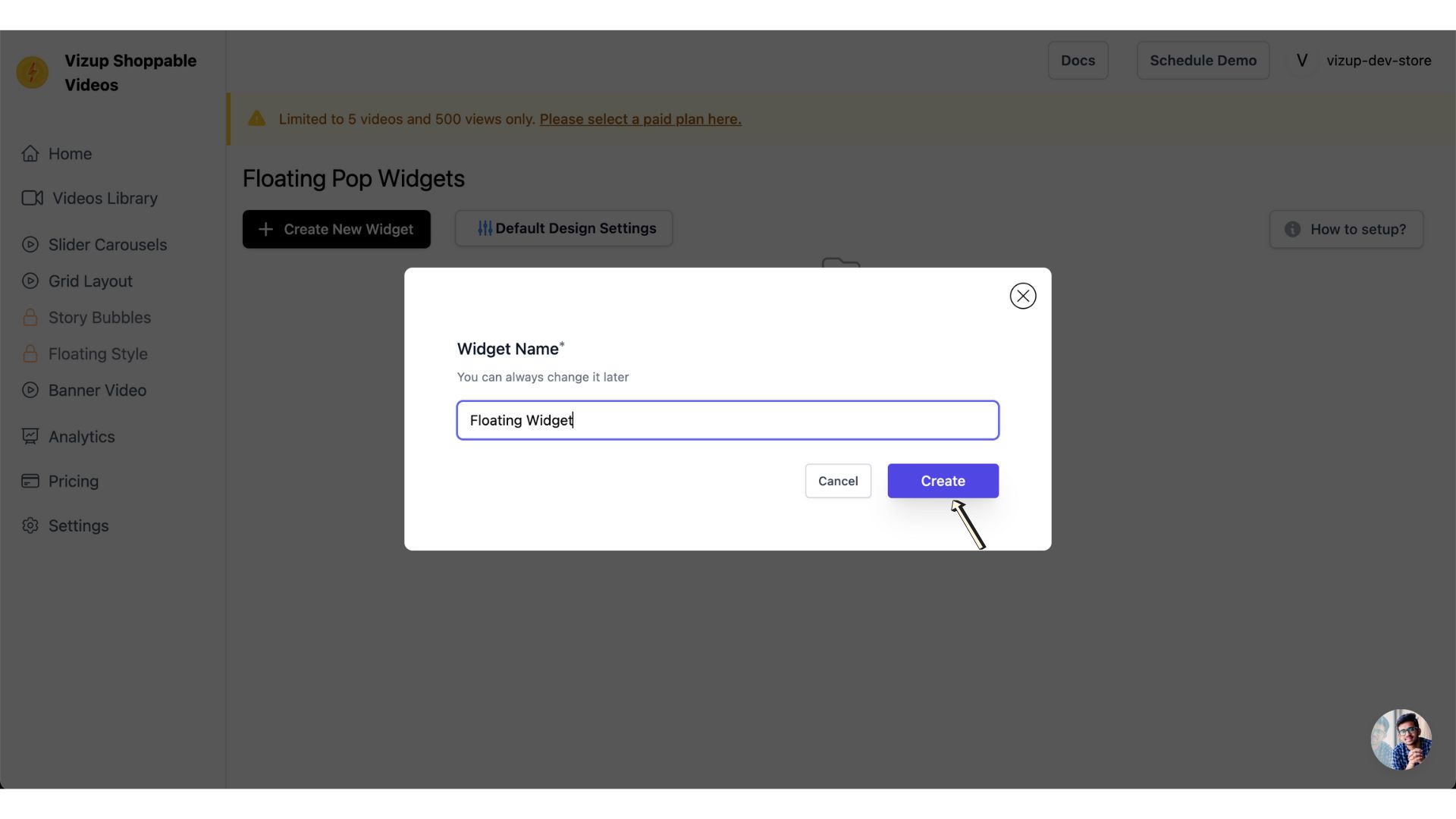
Step 2: Name Your Widget
Give your widget a name in the provided field. Once you’ve entered a name, click the “Create” button to save your new widget.

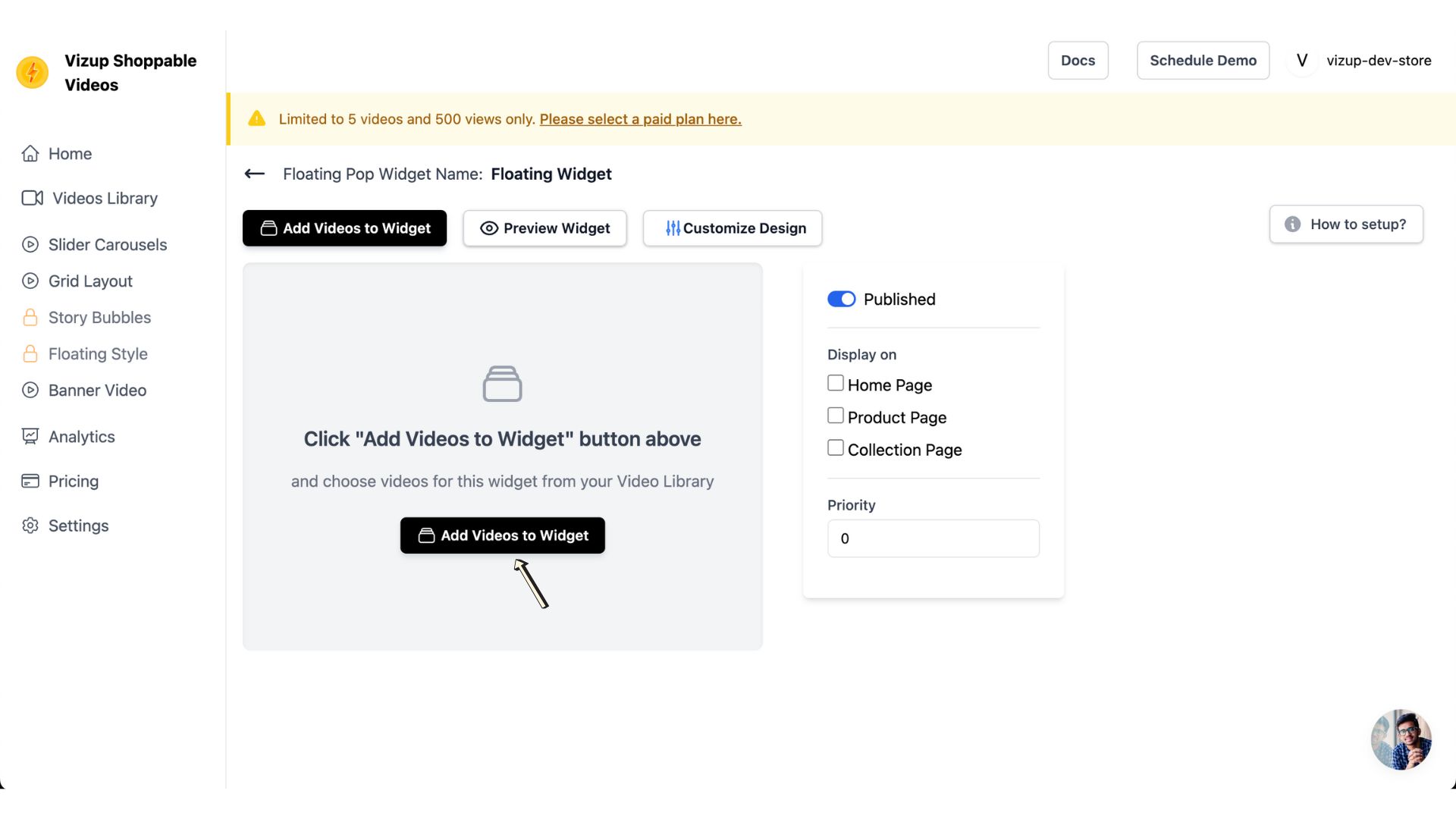
Step 3: Add Videos to Widget
Click the “Configure Widget” button to open the widget details view. There, you’ll find the “Add Videos to Widget” button. Click it to open the video selection interface and choose the videos for your floating widget.

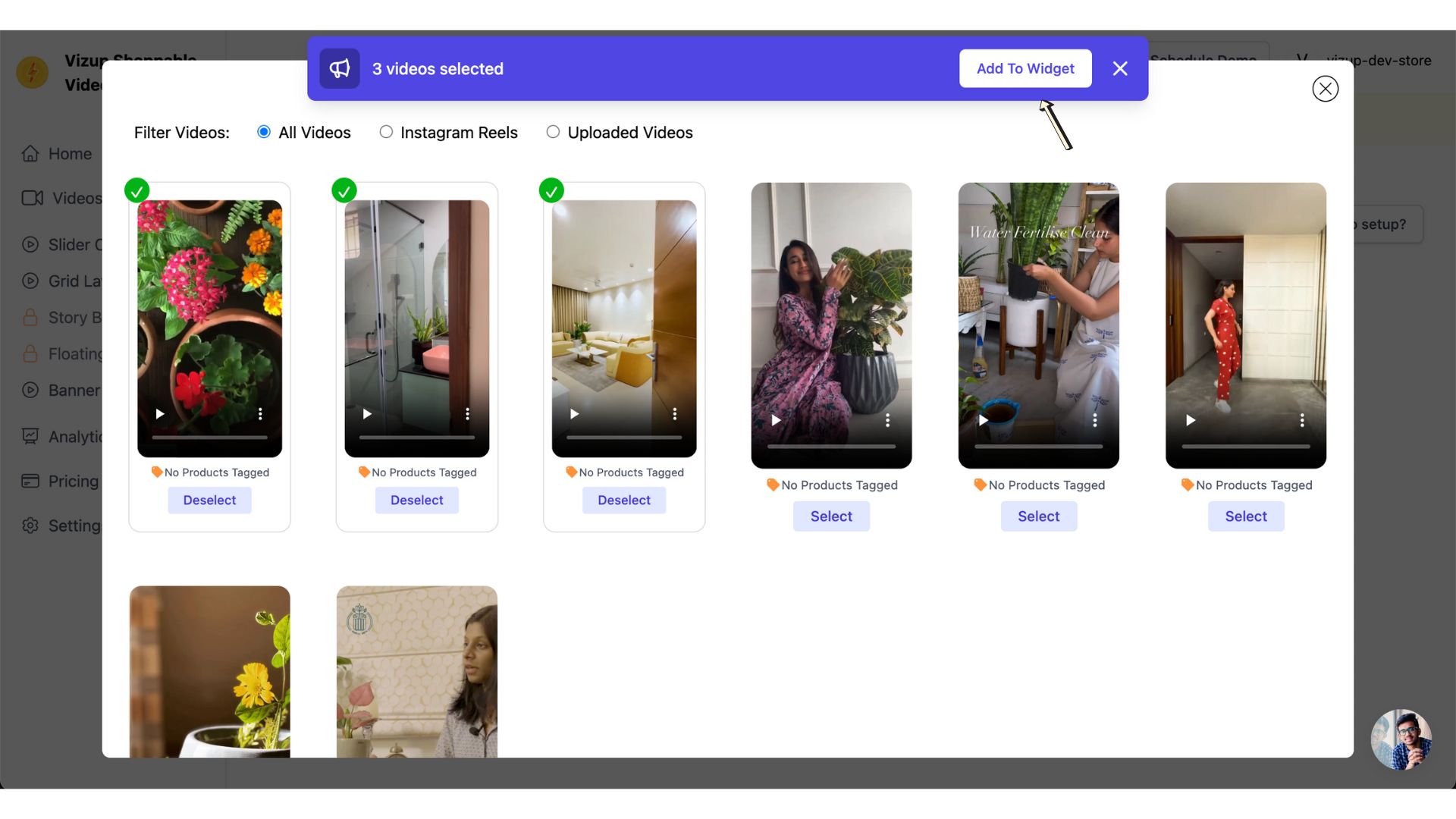
Step 4: Save Your Video Selections
Select the videos you want to include in your floating pop. After making your selections, click the “Add to Widget” button. This will add the selected videos to your floating widget and save your changes.

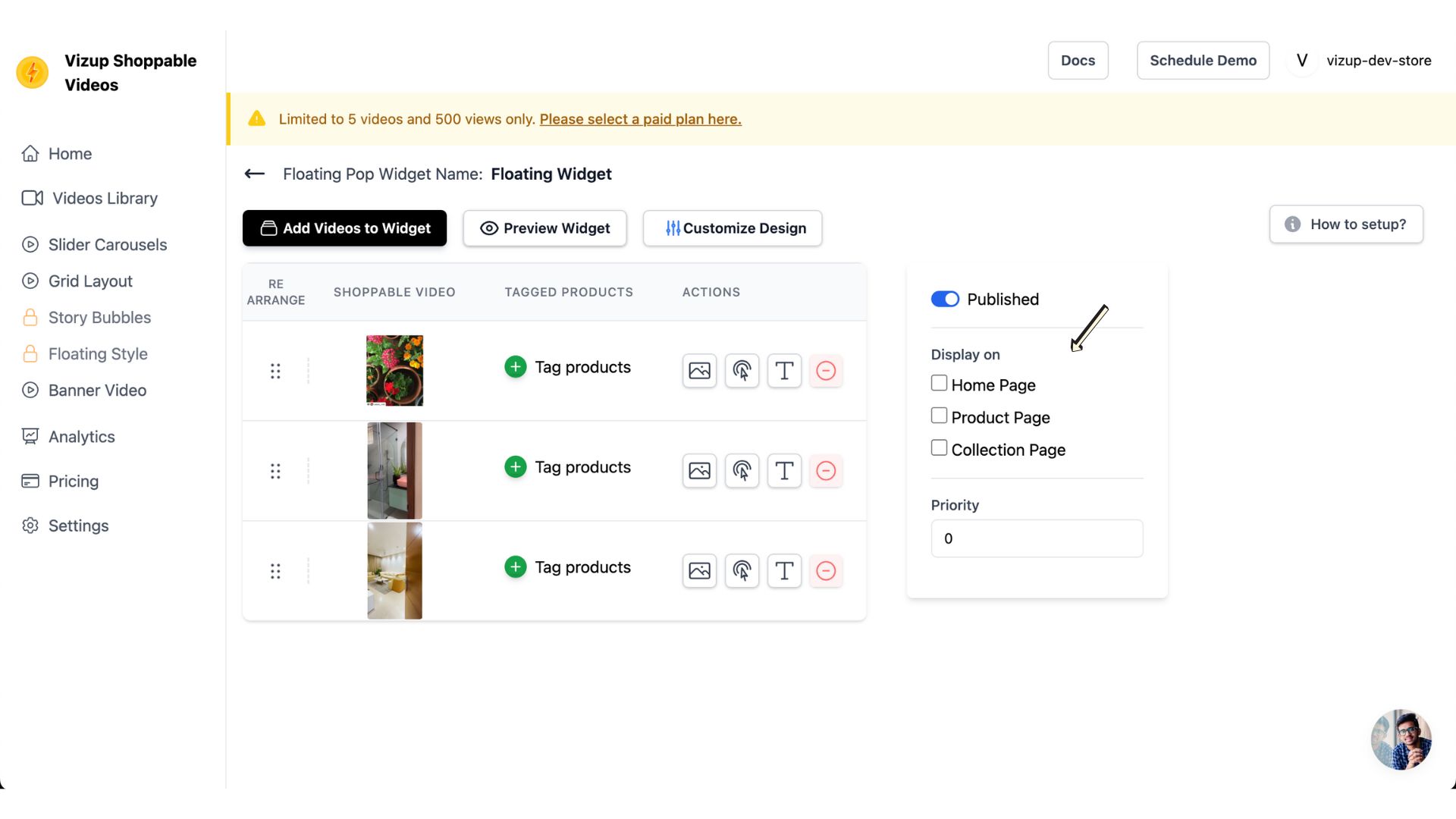
Step 5: Choose Your Widget’s Display Location
Choose where you want your floating widget to appear on your website. You can place it on the Homepage for maximum visibility, the Product Page to showcase related products, or the Collection Page to promote specific product groups.

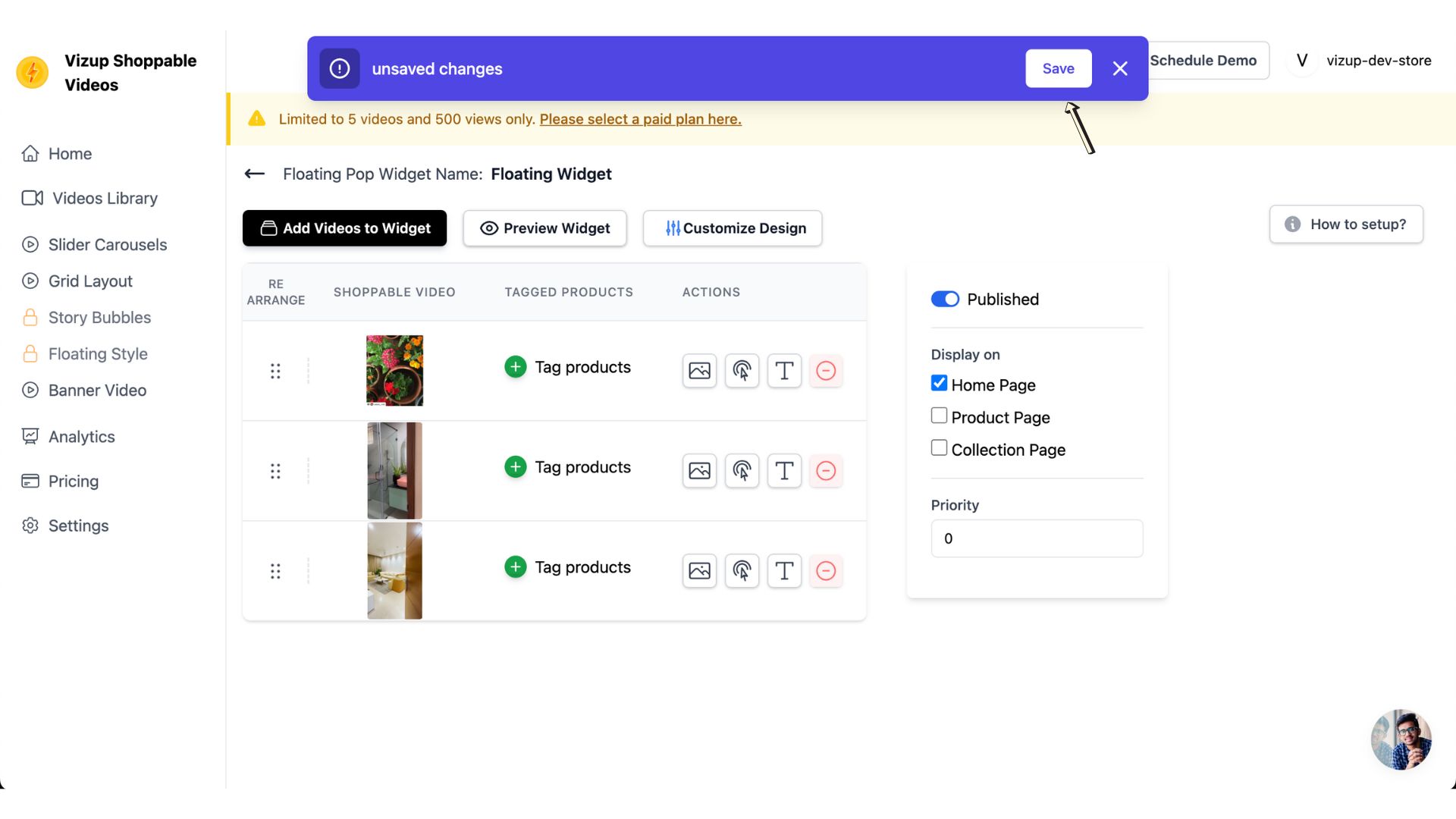
Step 6: Save the Widget’s Display Location
After selecting your display location, click “Save” to confirm your choice and place the floating widget on your website.

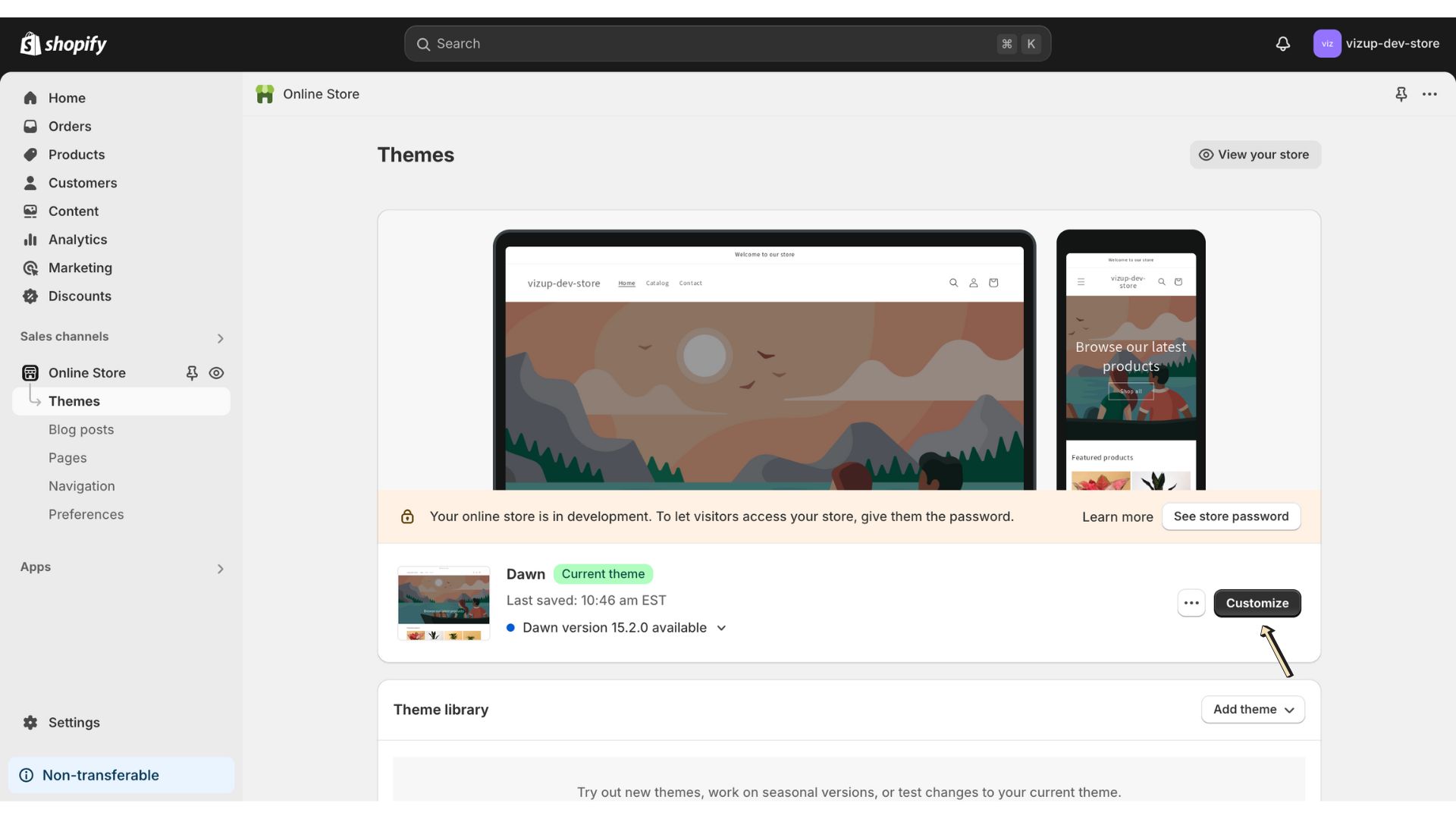
Step 7: Shopify Theme Customization
Open Shopify Theme Customizer (GoTo Shopify Admin -> Online Store -> click on Customize button).

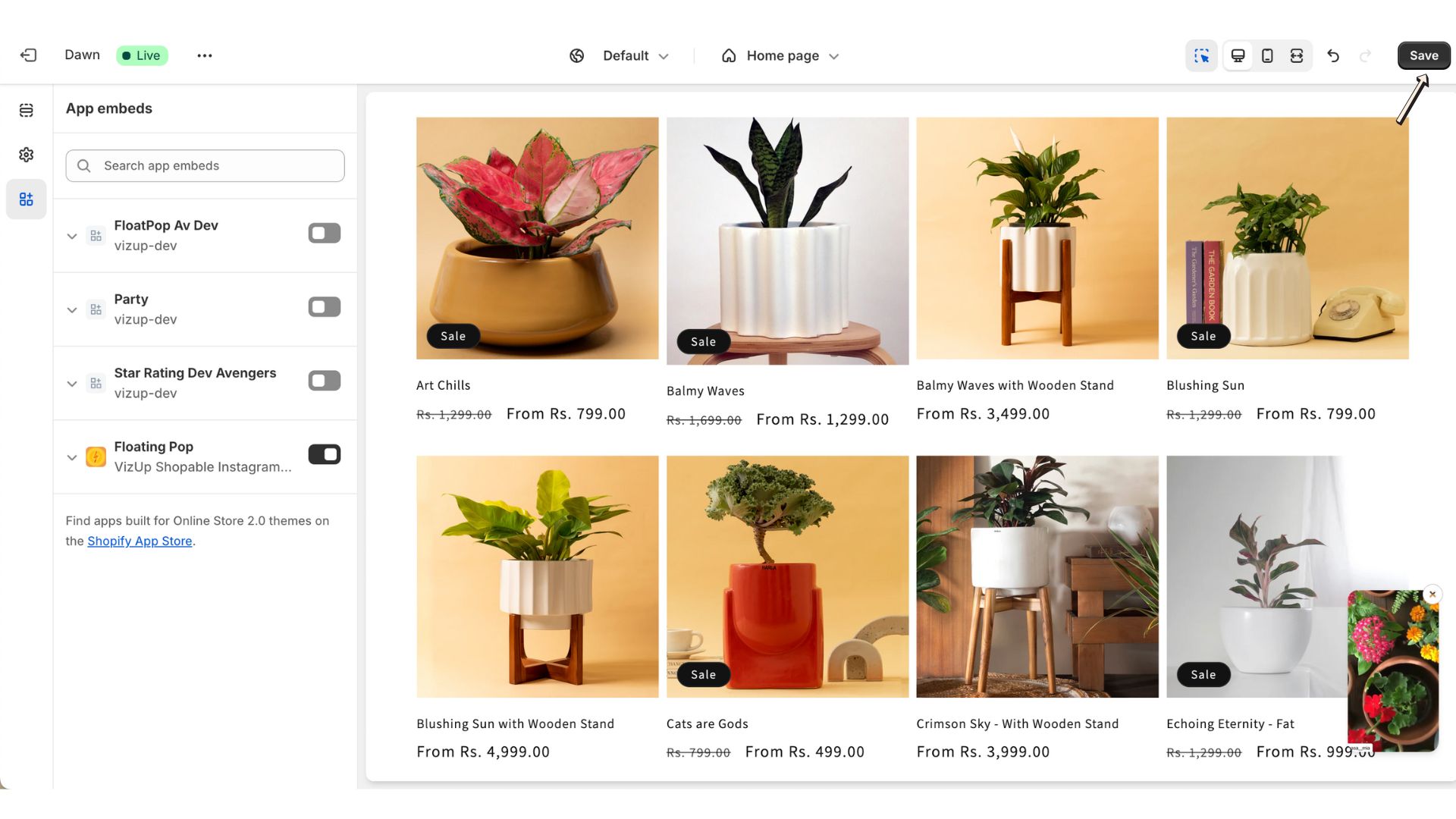
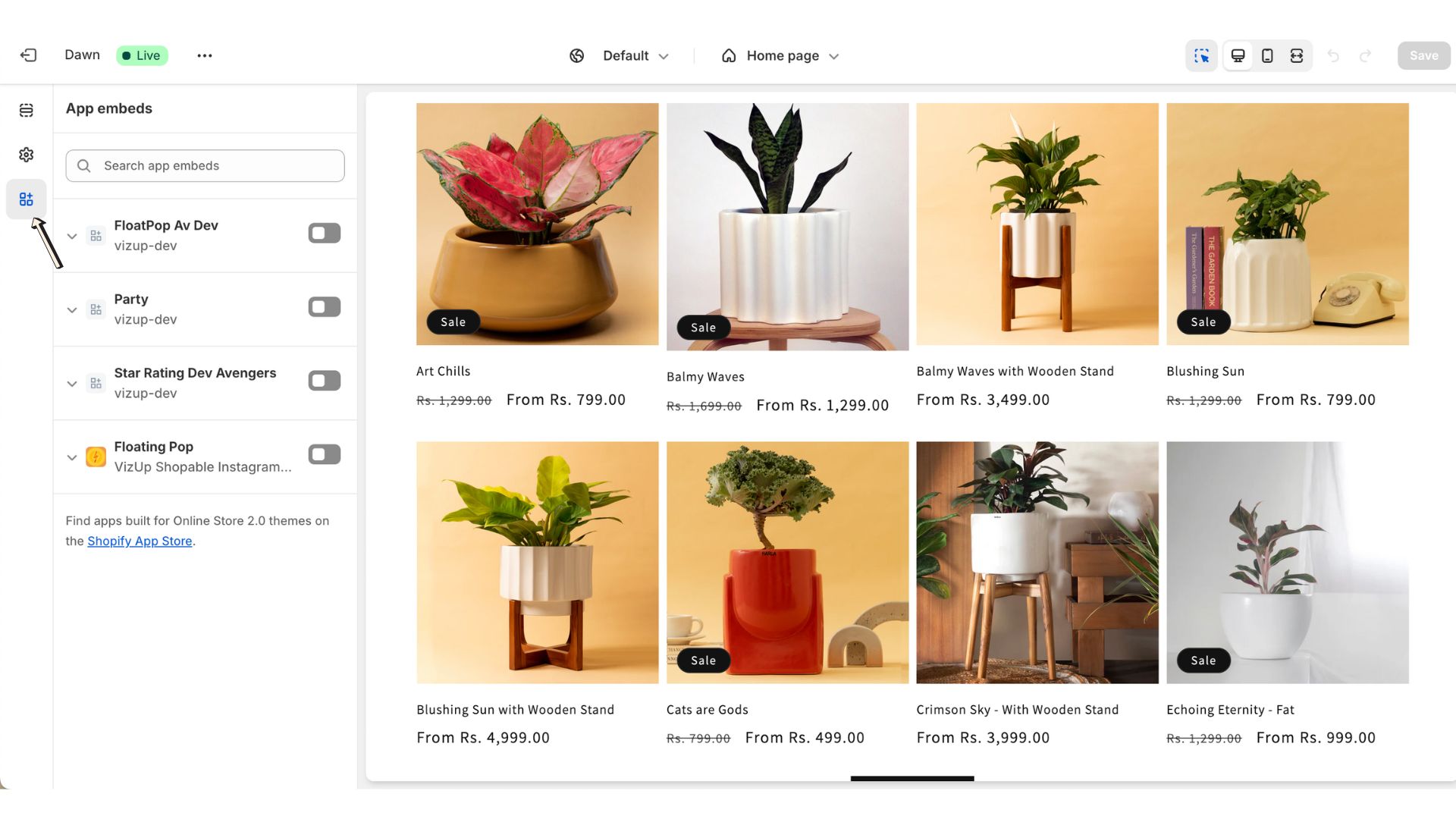
Step 8: Access the App Embeds
In the Shopify theme editor, locate the sidebar menu. Click on the “App Embeds” tab to access the app embed settings.

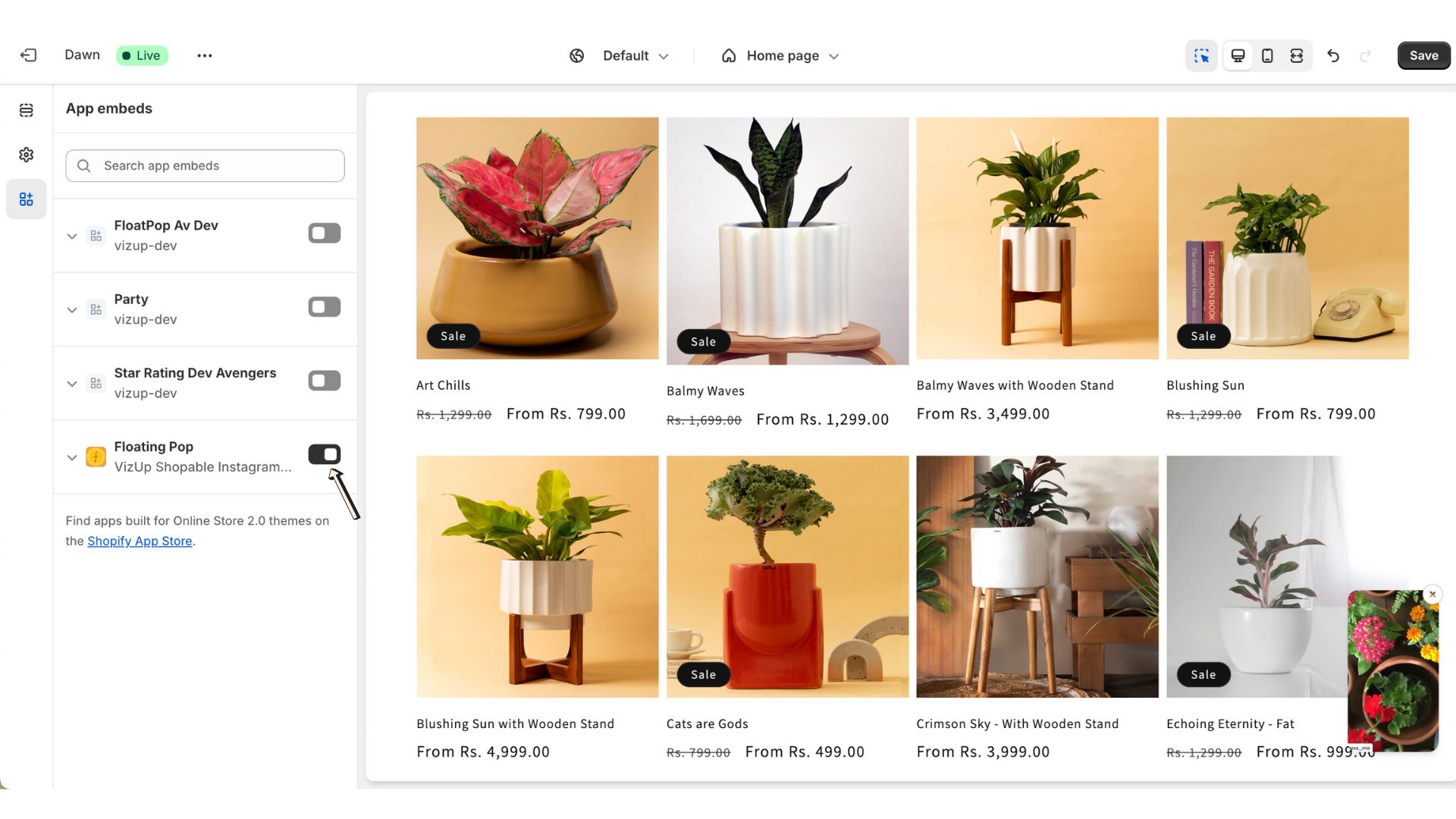
Step 9: Enable the Floating Pop App
In the Shopify theme editor’s “App Embeds” section, locate the “Floating Pop” app and toggle the switch to enable it. This integrates the app with your Shopify theme.

Step 10: Save the Shopify Theme
Once you’ve enabled the app, click “Save” to apply the changes. This will activate the floating pop-up on your Shopify theme and make it live on your website.