How to show related videos on product pages?
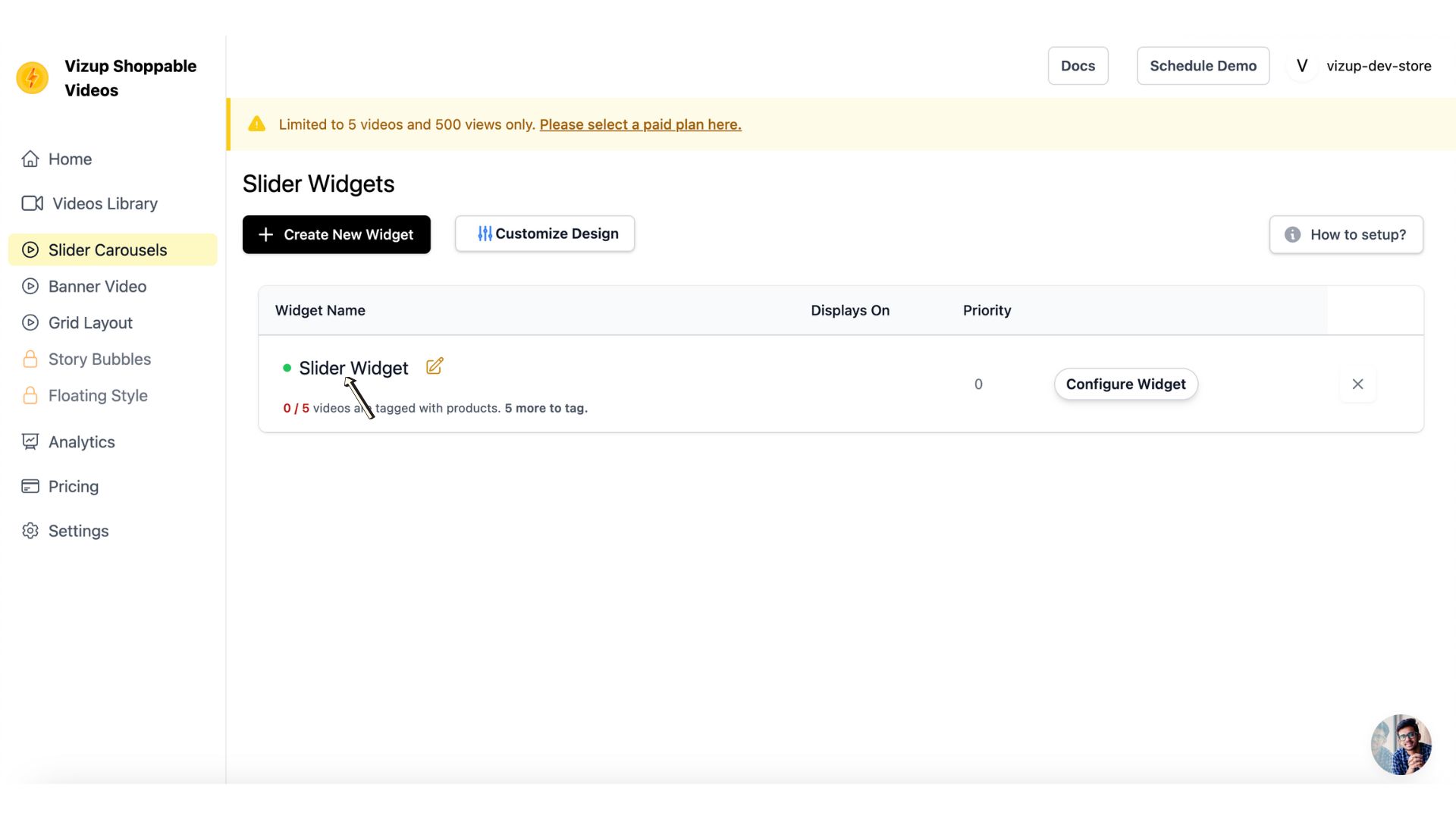
Step 1: Select Your Widget
In the widgets list view, find the widget you created. Click on it to open the details page for management and customization.

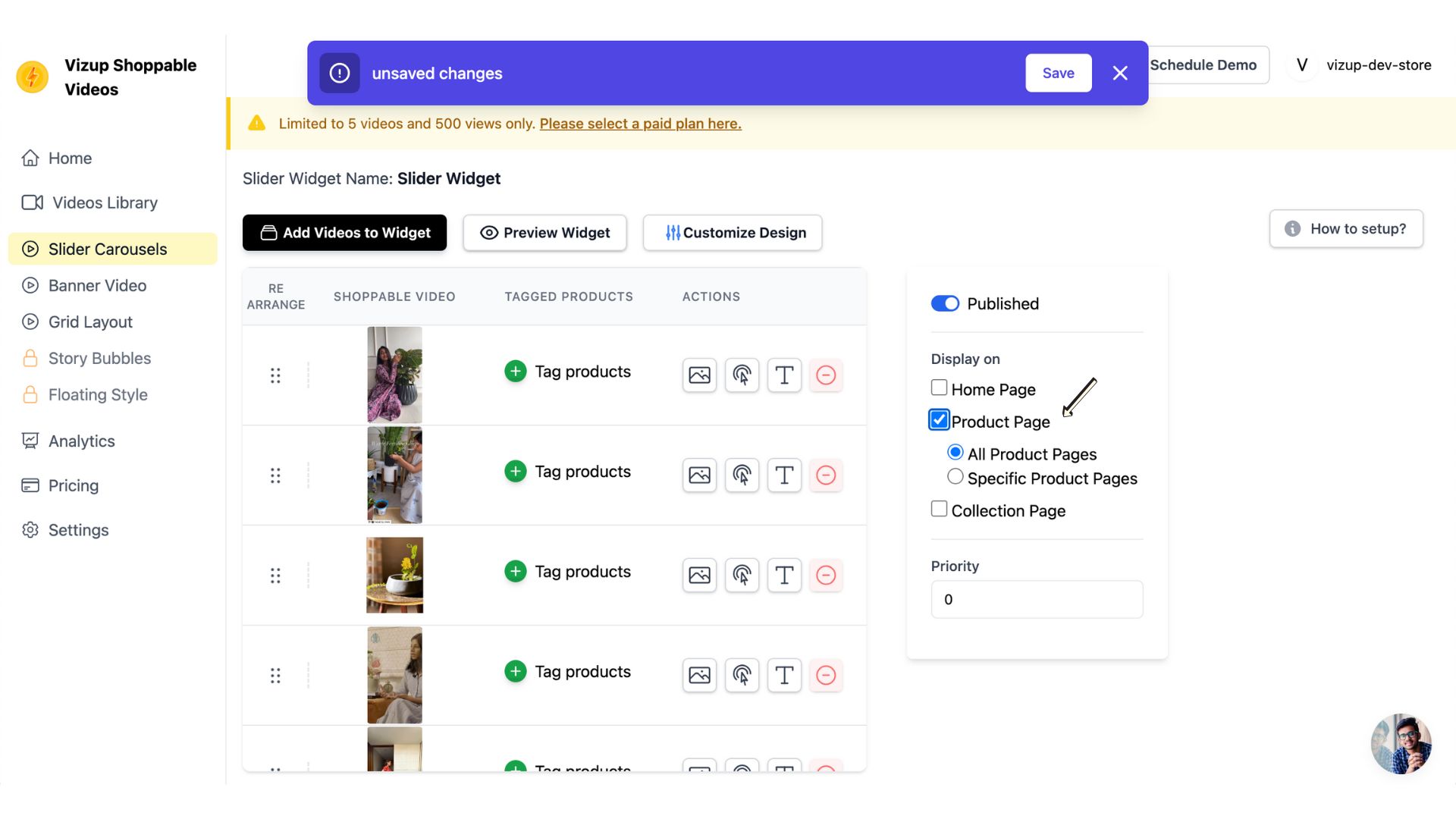
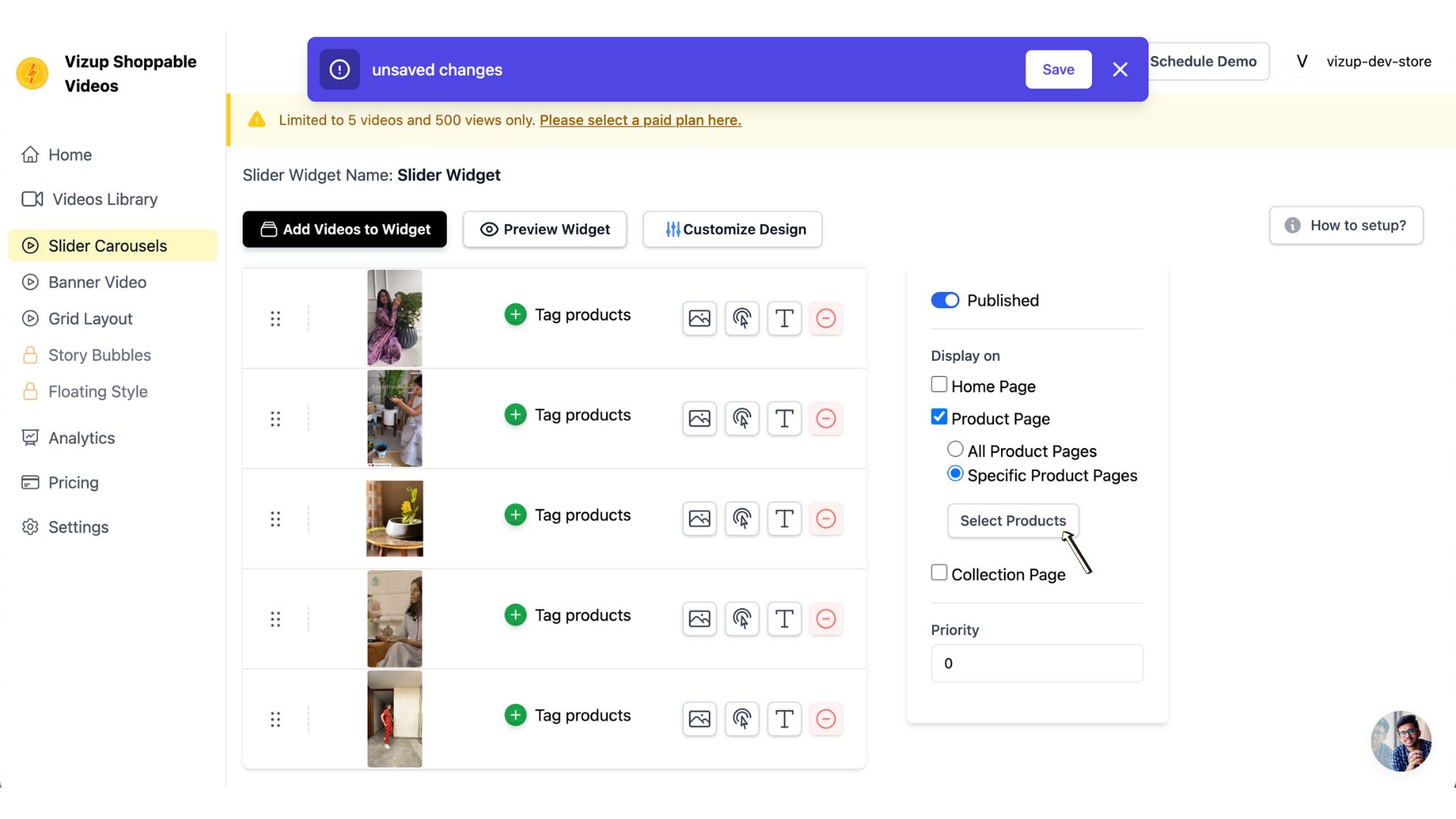
Step 2: Choose Display Option for Product Pages
To display your widget on product pages, select the “Product Page” option. You have two choices:
- All Product Pages: This option displays the widget on every product page in your store by default.
- Specific Product Pages: This option allows you to select individual product pages for the widget’s appearance.
- If you want the widget on all product pages, skip the next configuration steps and go to the final step.
- If you prefer specific product pages, continue with the following steps.

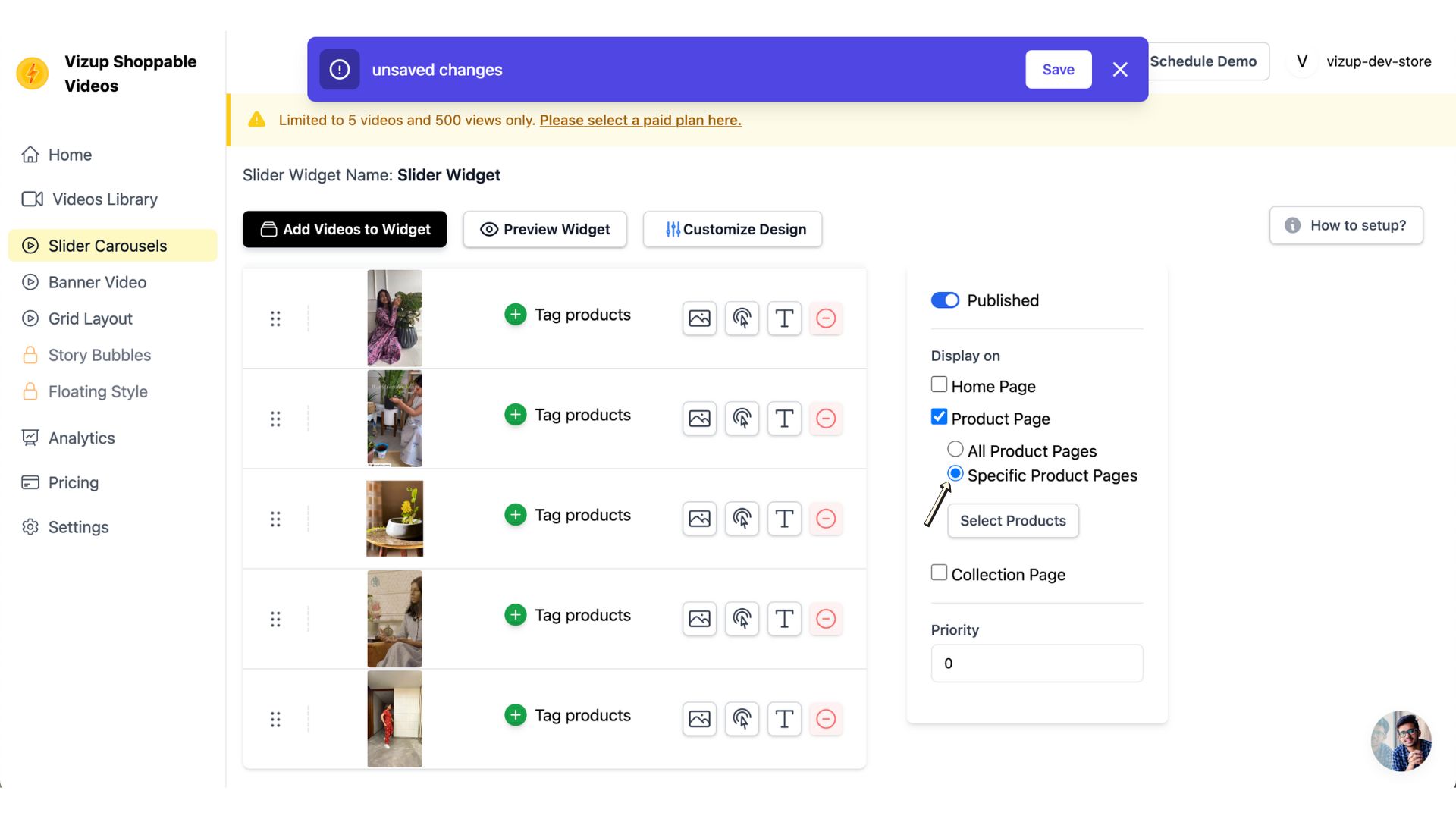
Step 3: Select Specific Product Pages
Choose the “Specific Product Pages” option to control where the widget appears.

Step 4: Open the Product List
Click the “Select Products” button to open a modal displaying all your Shopify products. This allows you to choose which products will show the widget.

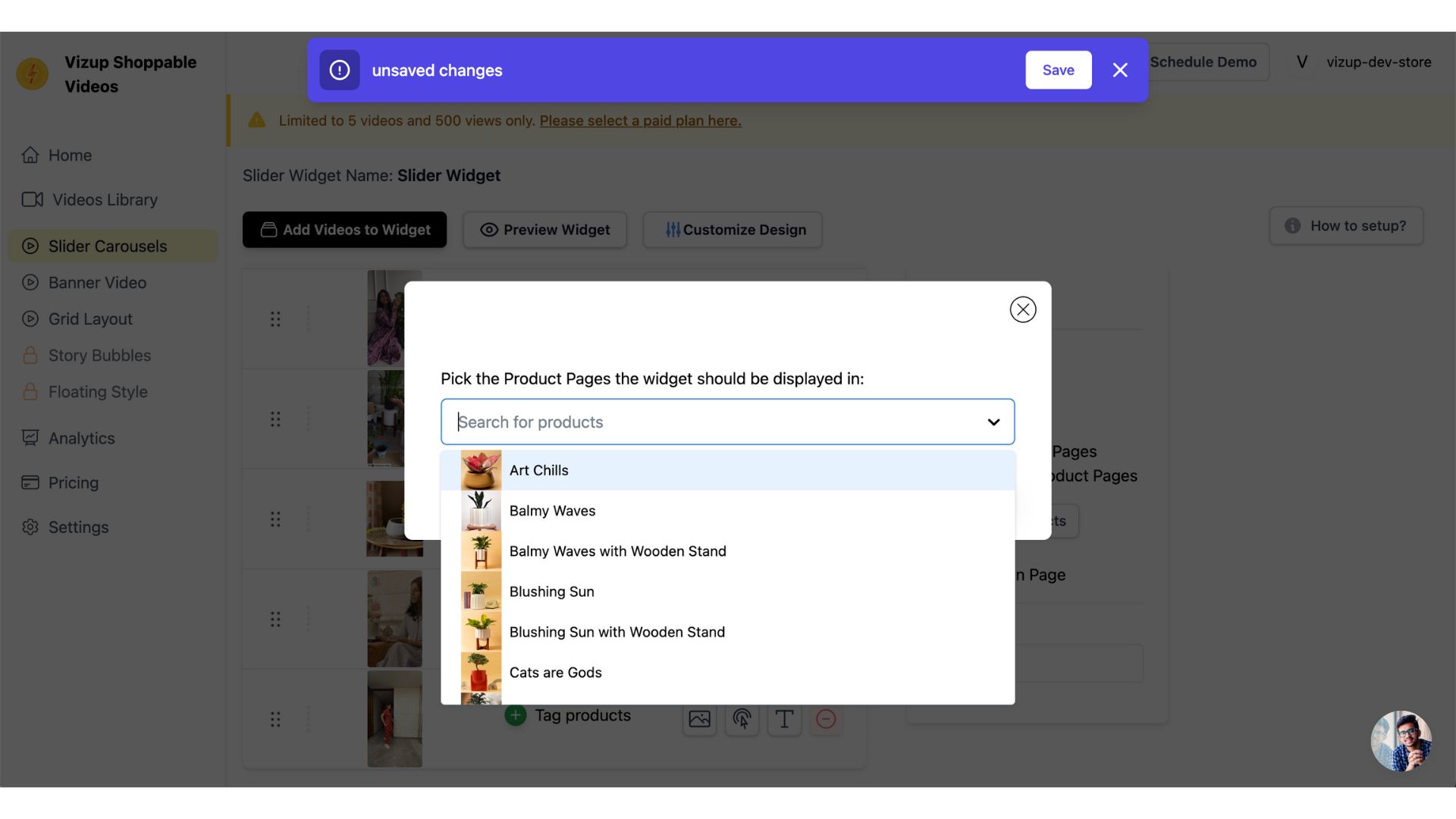
Step 5: Select Products
From the dropdown list, select the specific products where you want the widget to appear. You can select multiple products by clicking on them.

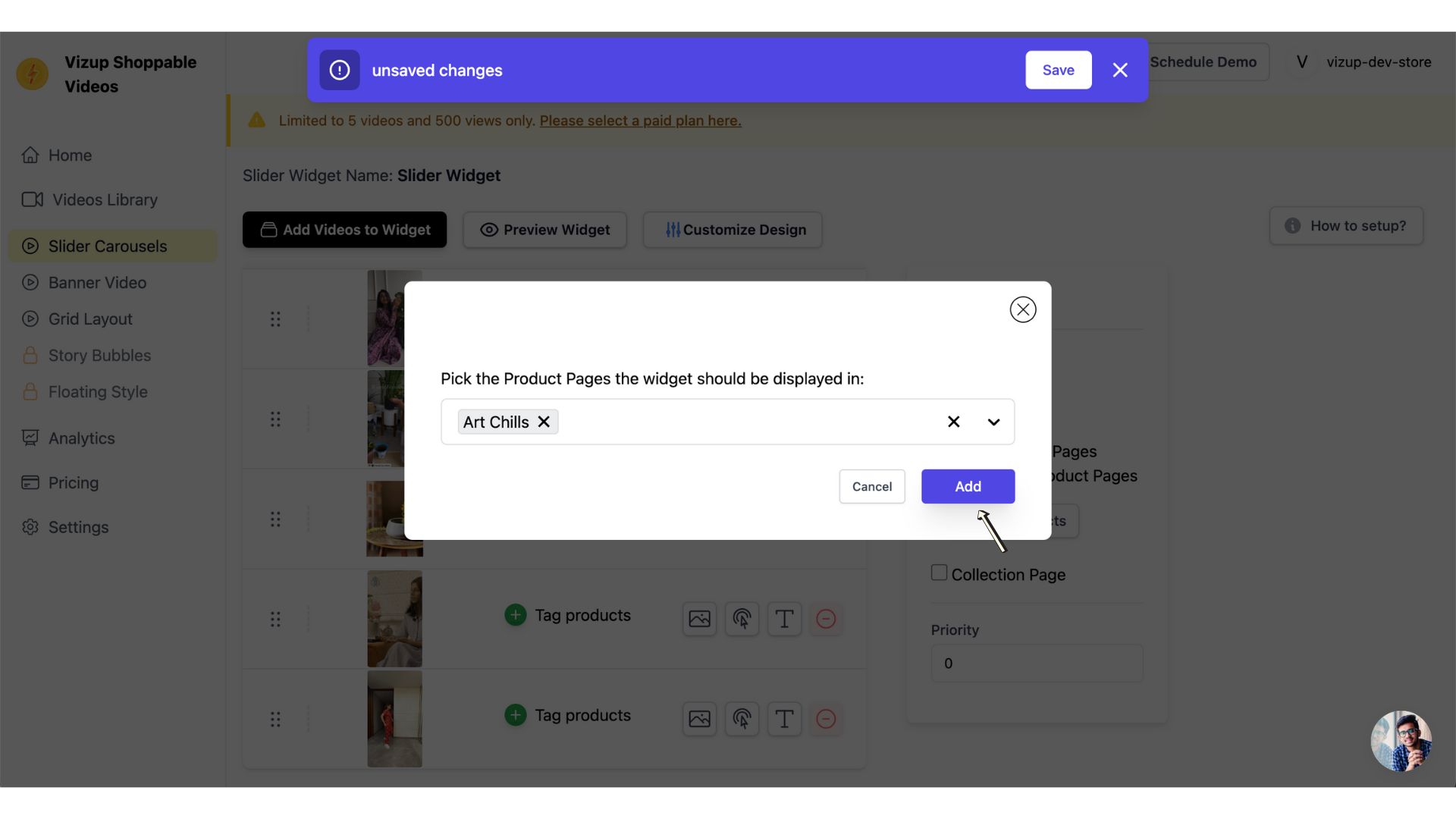
Step 6: Confirm Your Product Selection
After selecting your products, click the ‘Add’ button to confirm your choices and apply the widget to the selected products.

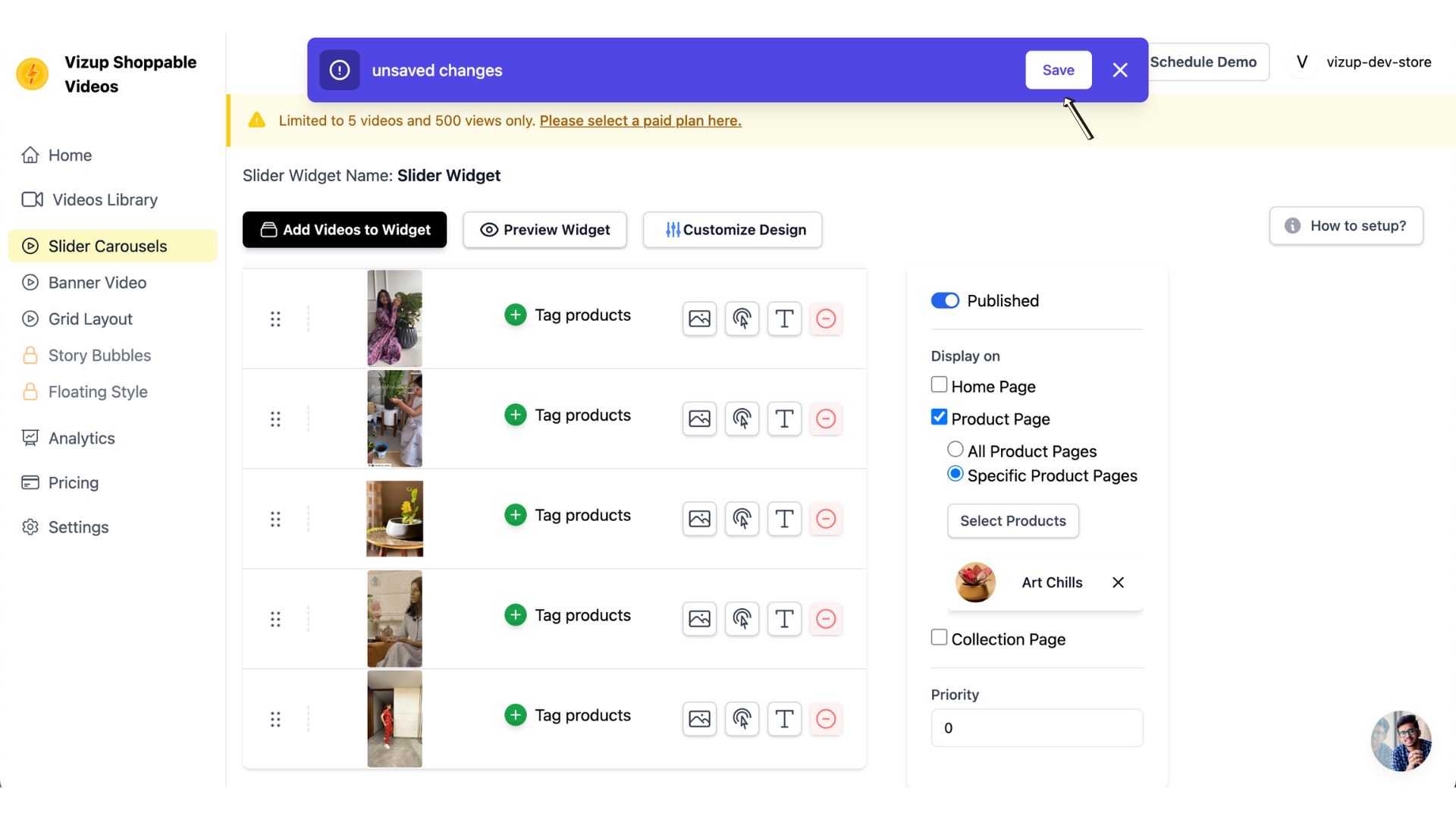
Step 7: Save Widget Display Settings
Once you’ve chosen the display location and specific products, click ‘Save’ to confirm your settings and add the widget to your store.

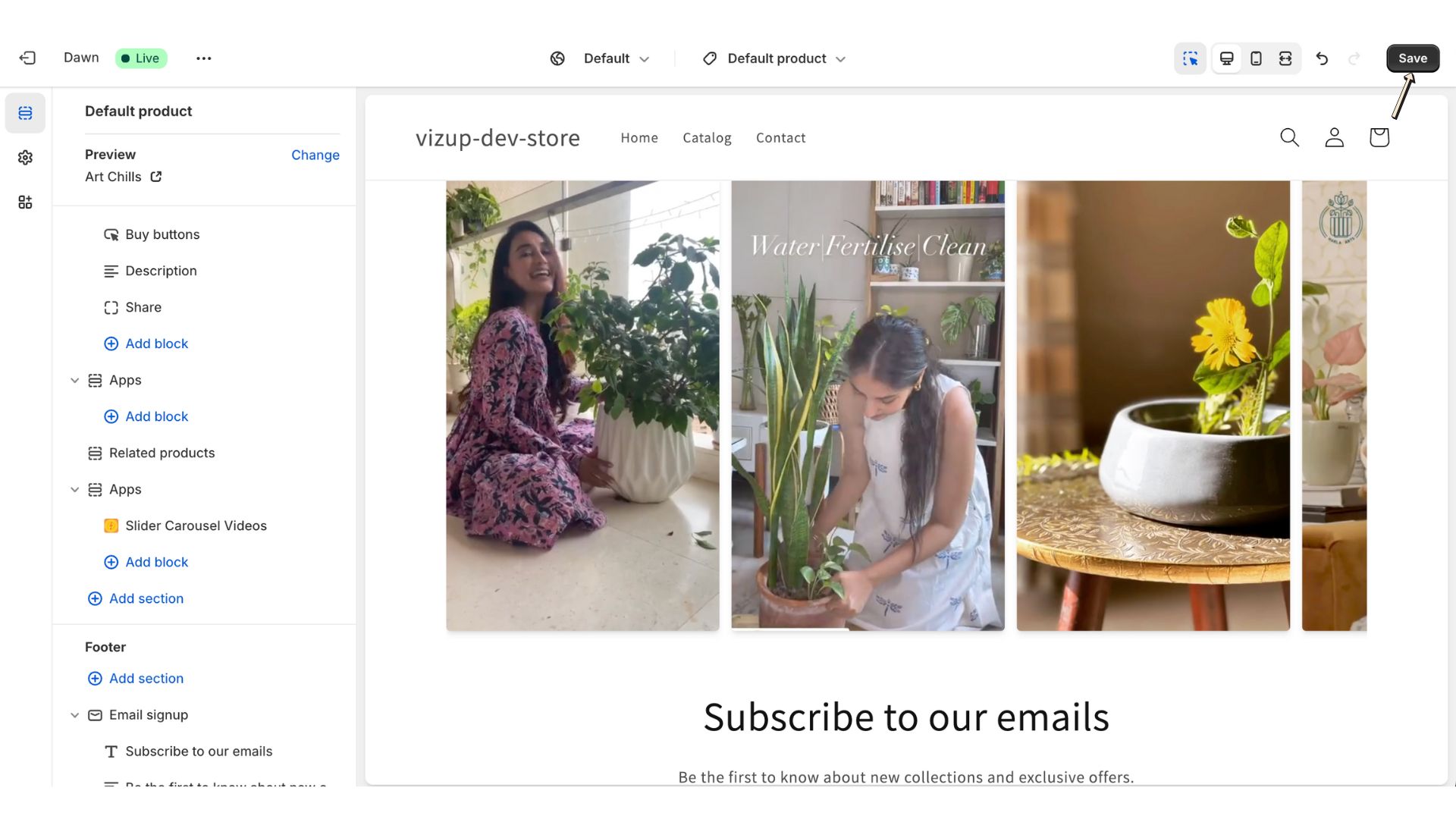
Step 8: Customize Your Shopify Theme
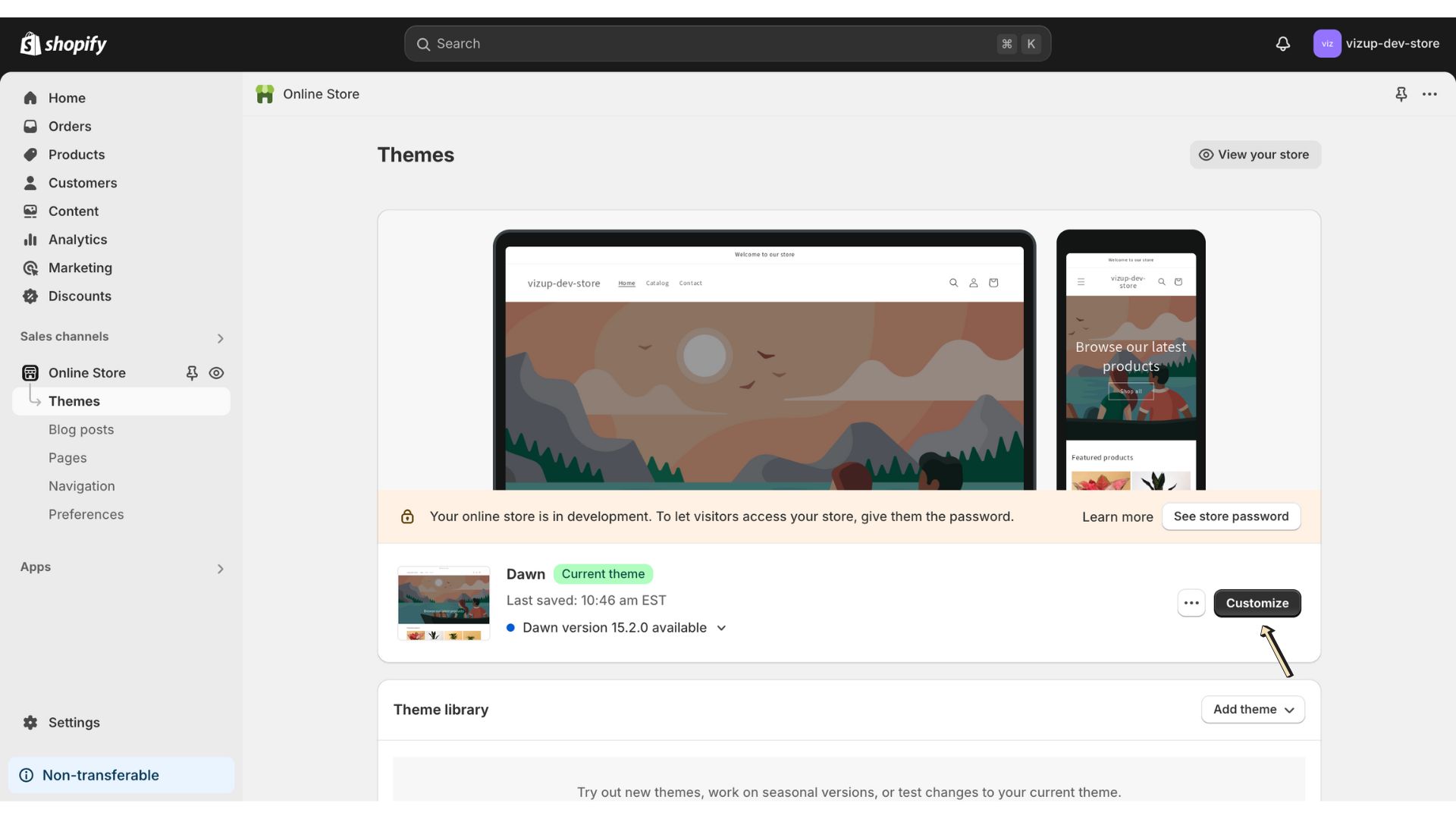
Open the Shopify Theme Customizer by navigating to Shopify Admin -> Online Store -> and clicking the Customize button.

Step 9: Add a New Section
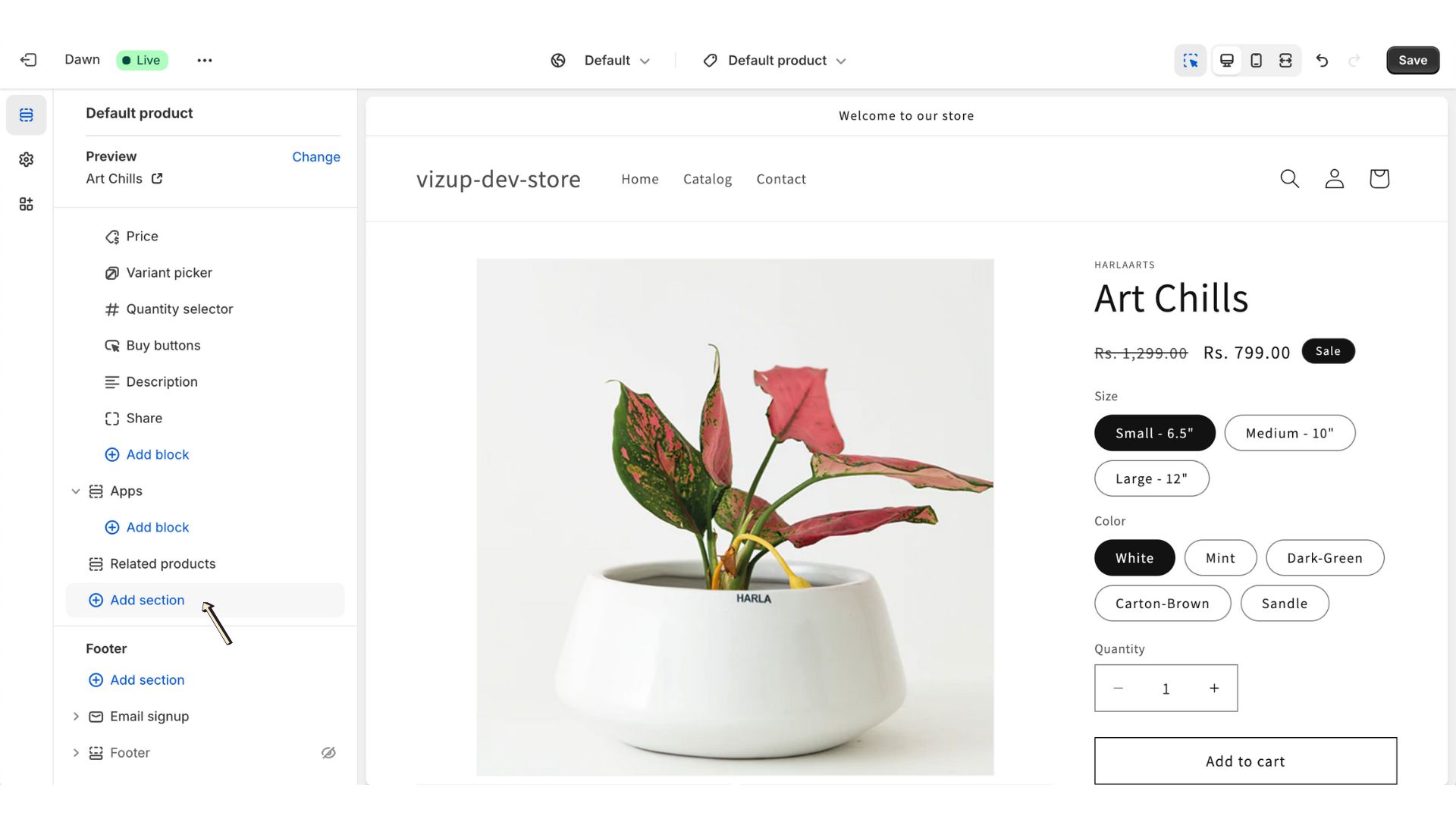
In the Shopify theme editor, click “Add Section” to create a space for your widget.

Step 10: Select Your App
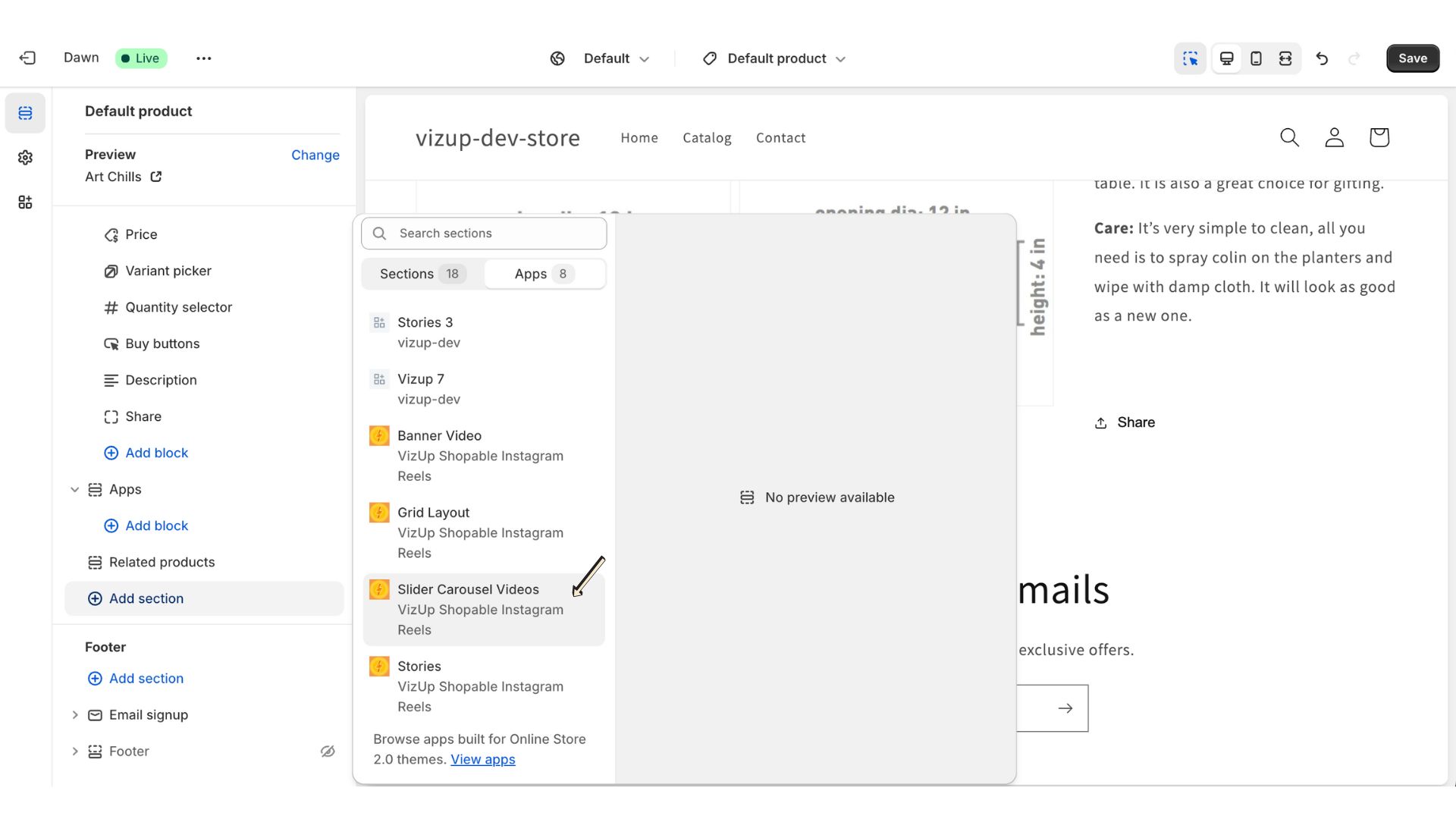
Go to the Apps tab in the panel. Use the search bar to find “Vizup” app block or select it directly from the dropdown list.

Step 11: Save Your Shopify Theme
After selecting the app, click “Save” to apply the changes. This will activate the widget on your Shopify theme and make it live on your website.