How to create a Grid Widget?
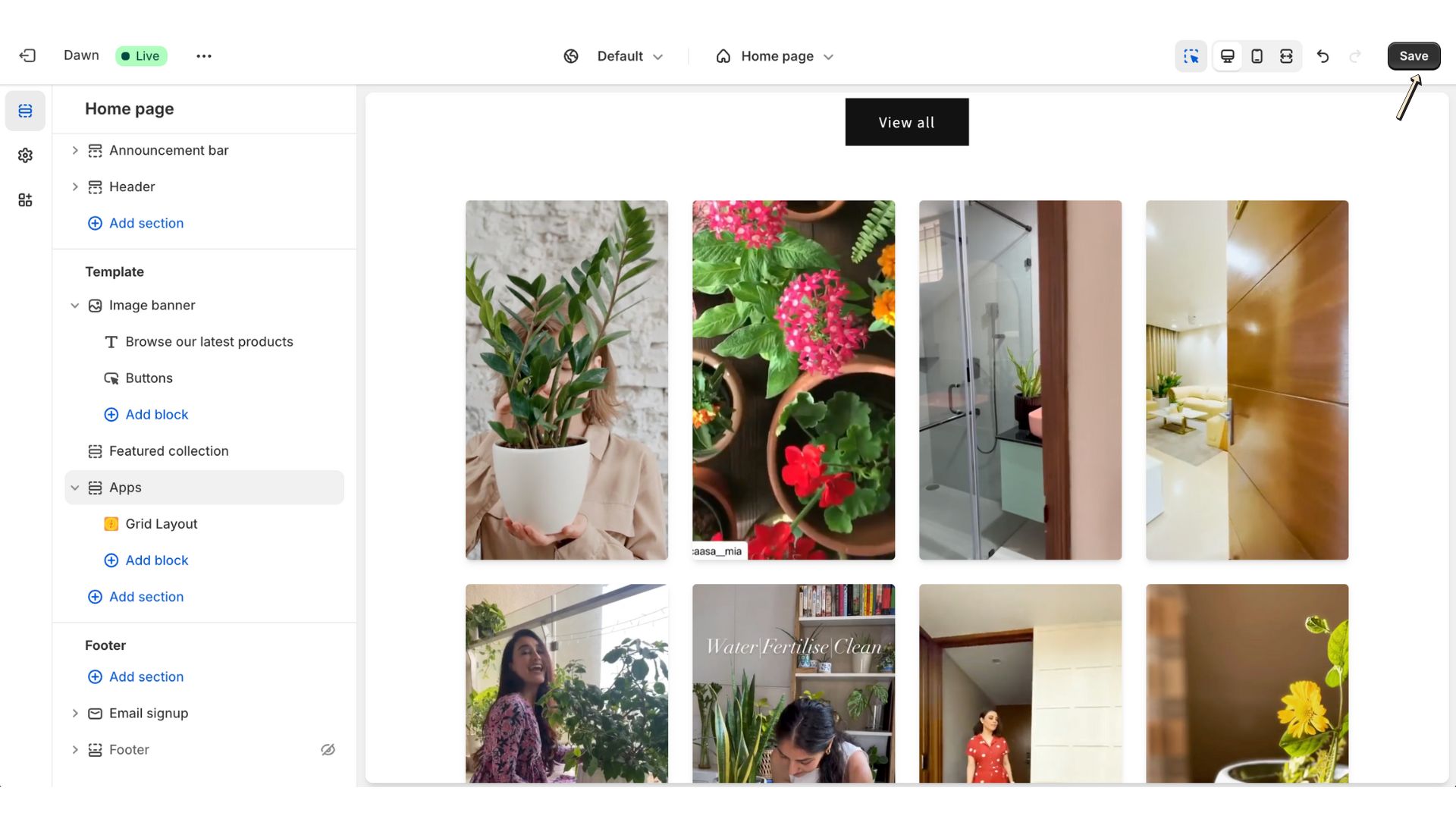
Here’s preview of the grid widget:
To show videos in multiple rows, Grid Wrap option is perfect choice.

Step 1: Create a New Grid Widget
In the main grid layout view, you’ll find a button labeled “Create New Widget”. Click this button to create a new widget.

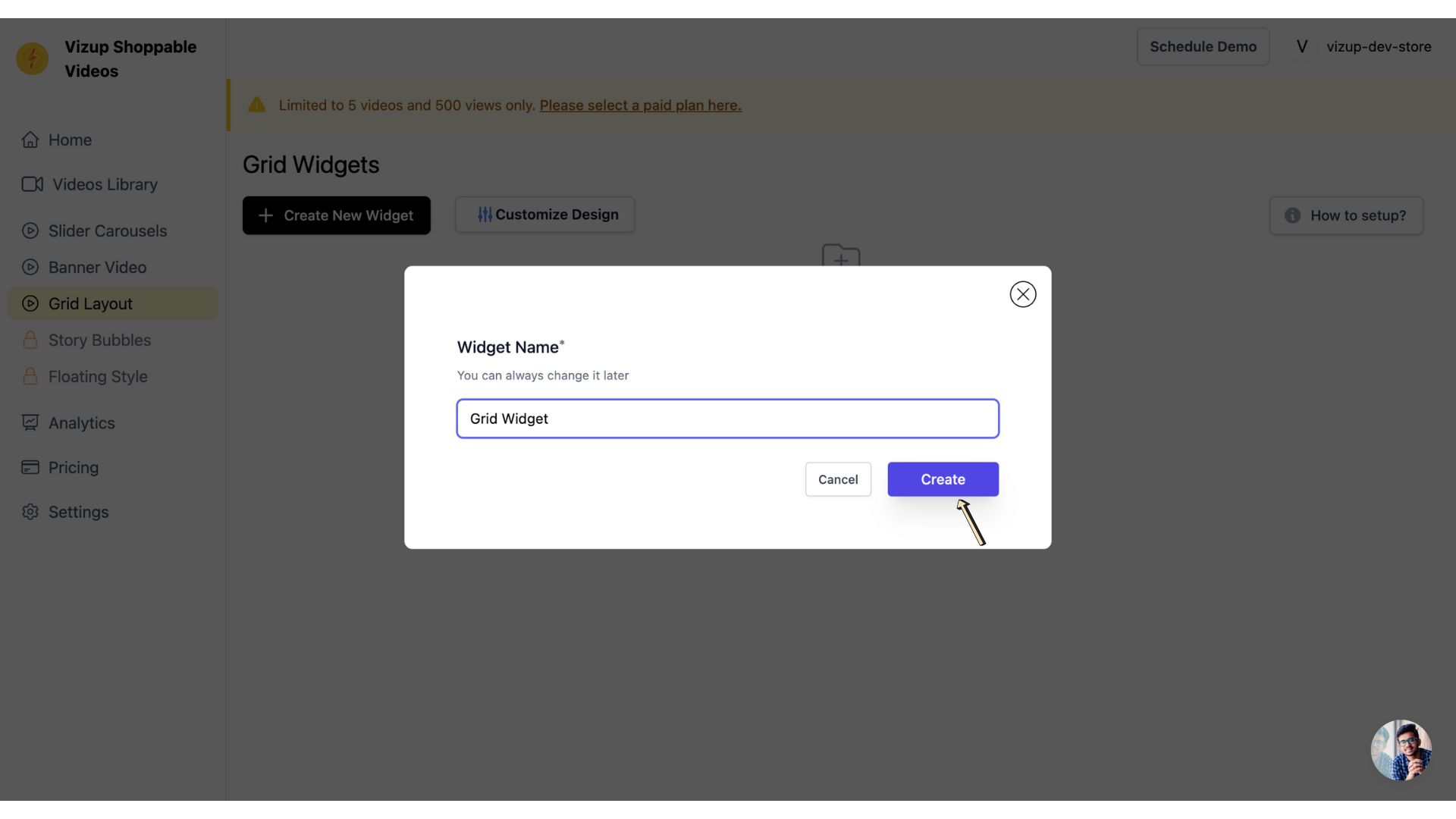
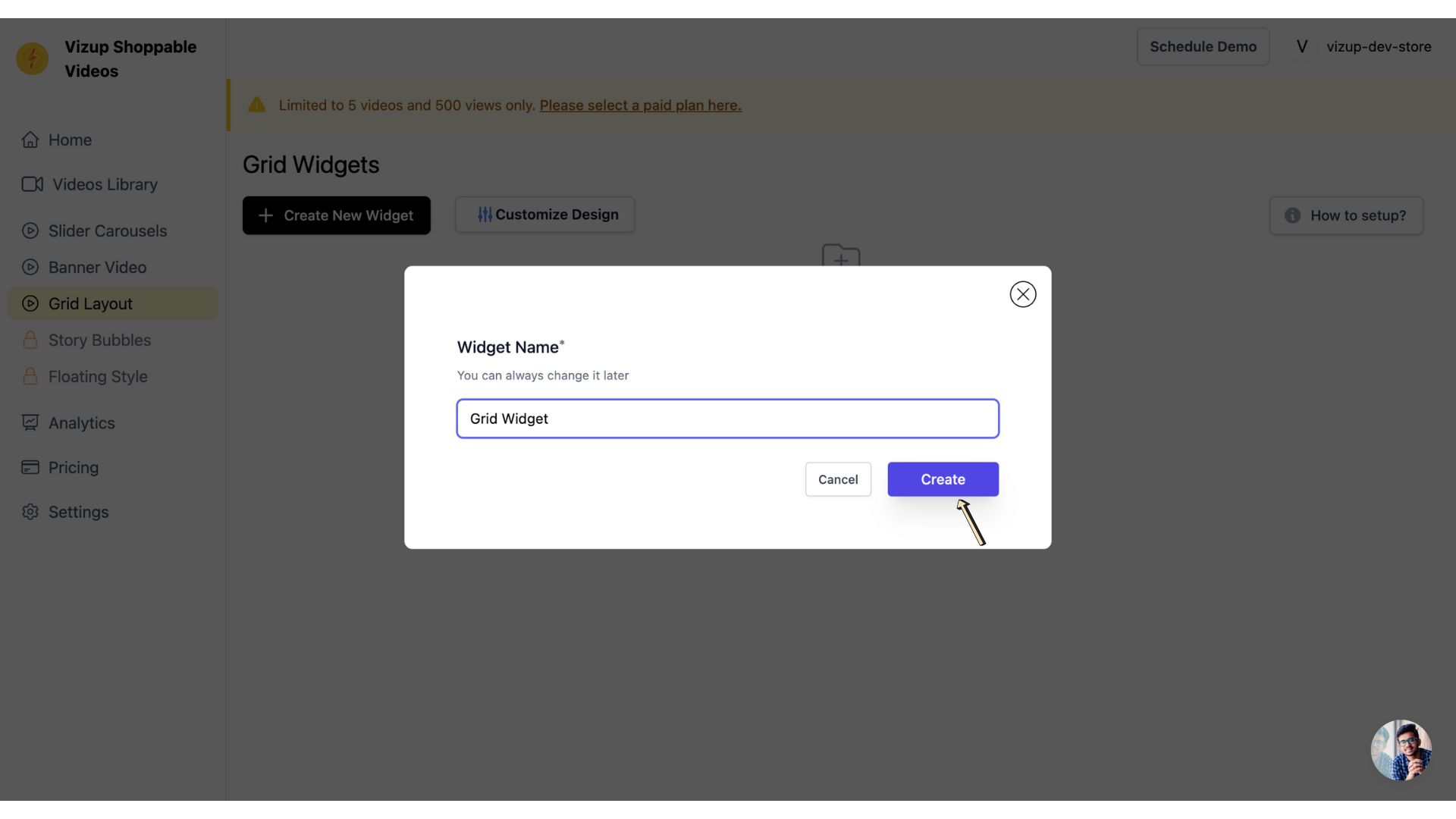
Step 2: Name Your Widget
Give your widget a name in the provided field. Once you’ve entered a name, click the “Create” button to save your new widget.

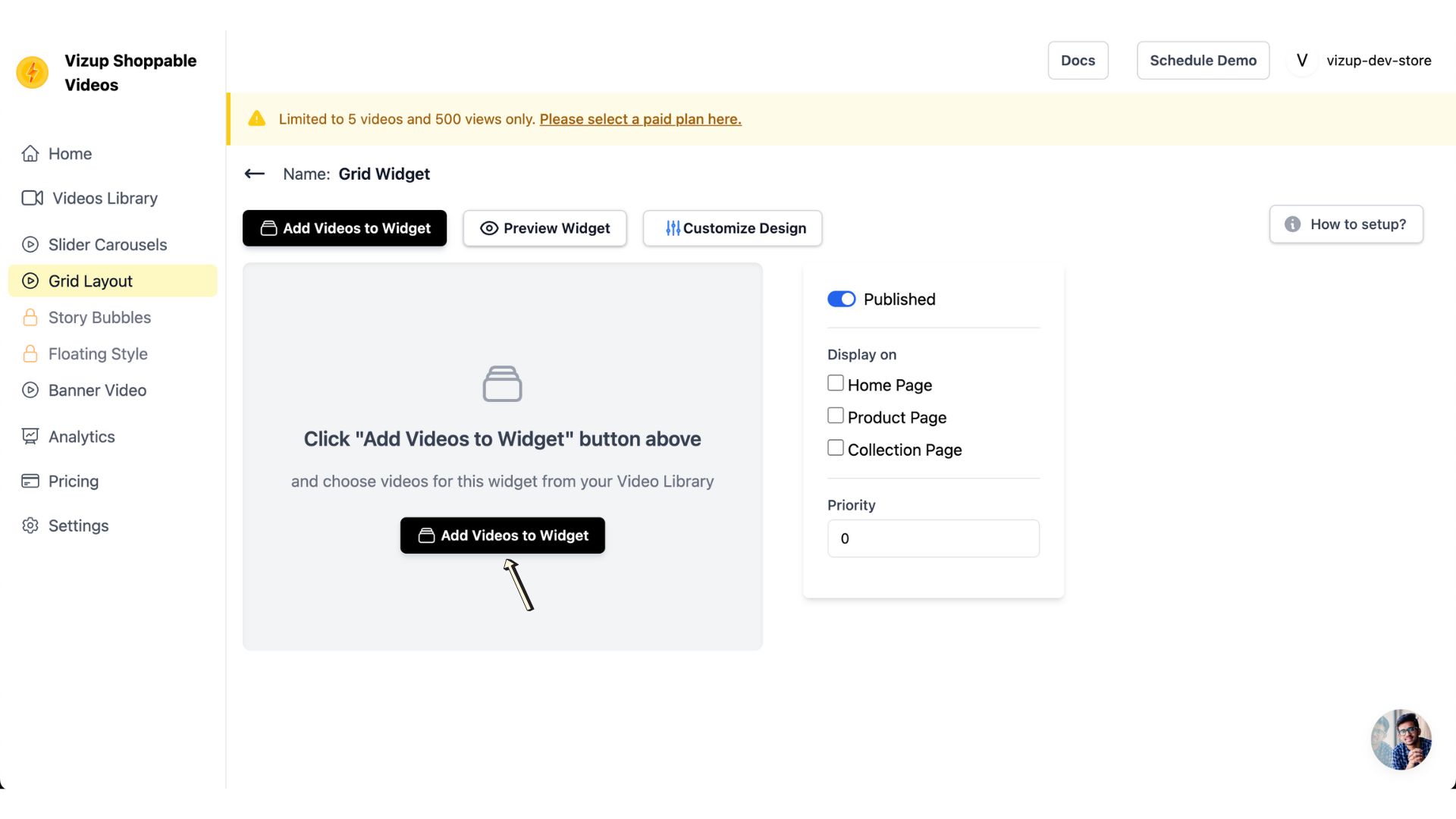
Step 3: Add Videos to Widget
Click the “Configure Widget” button to open the widget details view. There, you’ll find the “Add Videos to Widget” button. Click it to open the video selection interface and choose the videos for your grid widget.

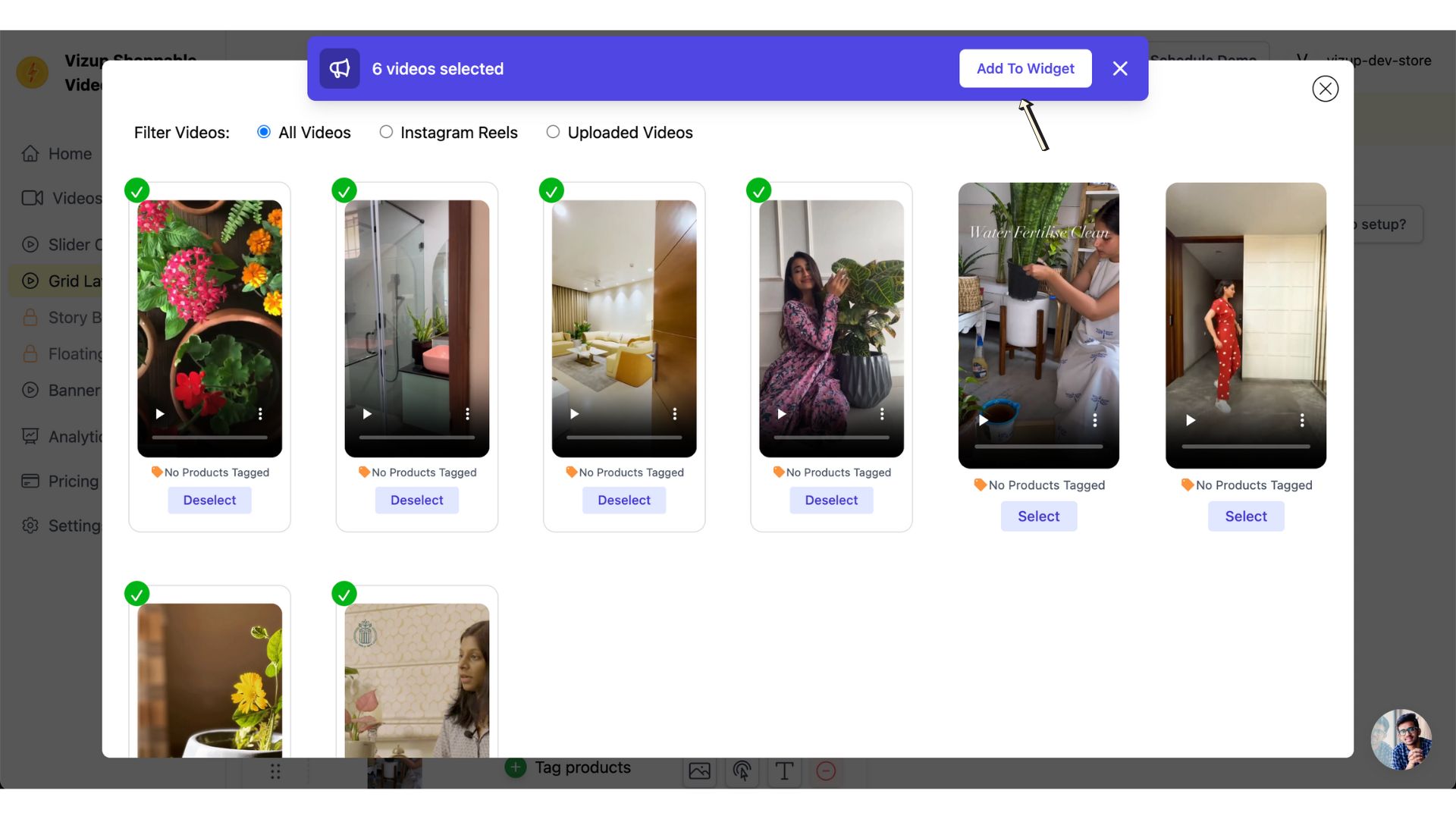
Step 4: Save Selected Videos to the Widget
Select the videos you want to include in your grid. After making your selections, click the “Add to Widget” button. This will add the selected videos to your grid widget and save your changes.

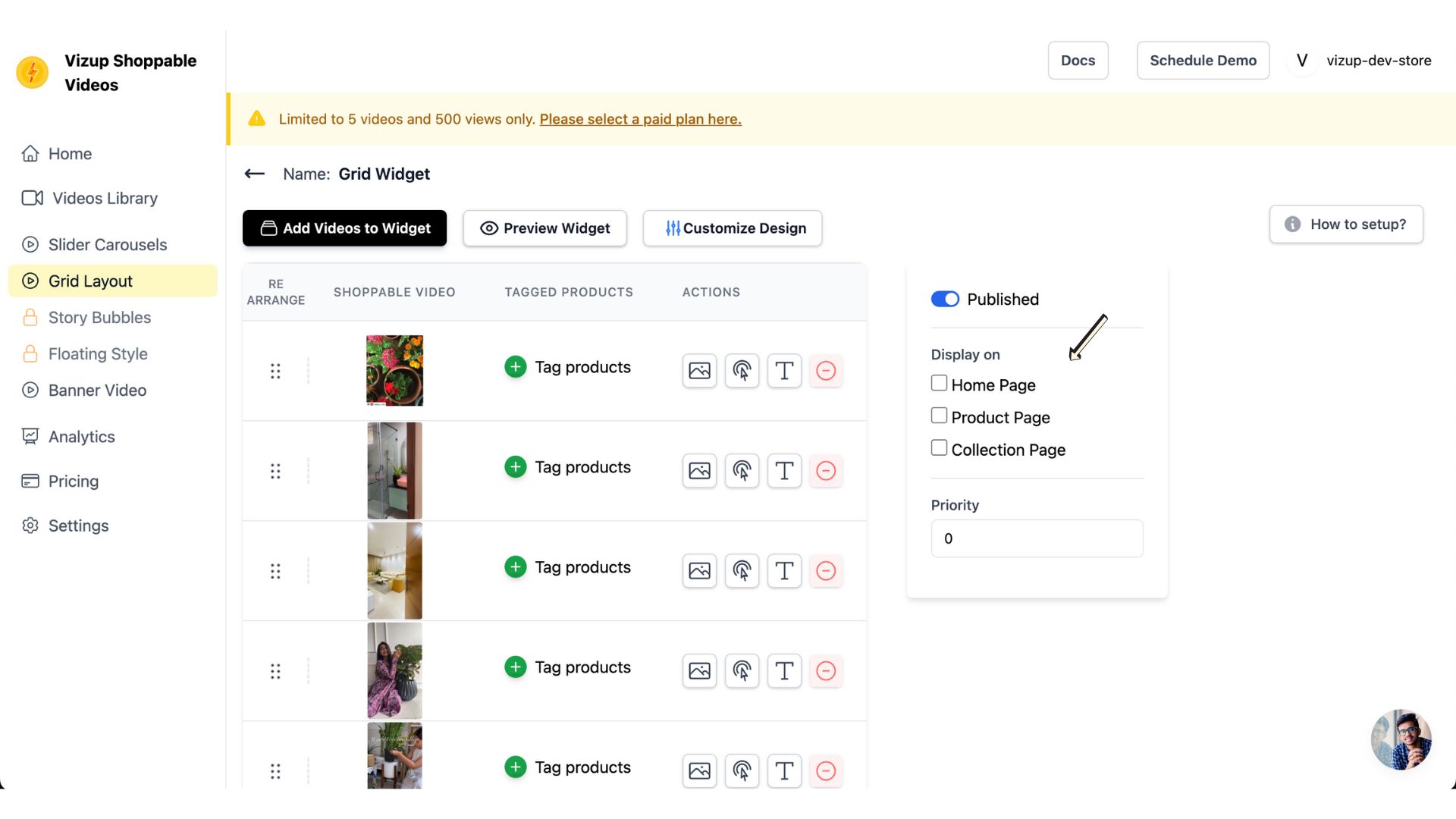
Step 5: Choose Your Widget’s Display Location
Choose where your grid widget will appear on your website. You have three options:
- Homepage: Display the grid prominently on your main page for maximum visibility. Ideal for showcasing key content or promotions.
- Product Page: Embed the grid within individual product pages to highlight related products, additional details, or testimonials, enhancing the shopping experience.
- Collection Page: Place the grid on collection pages to spotlight specific product groups or promote related items within a category.
Select the option that best fits your needs.

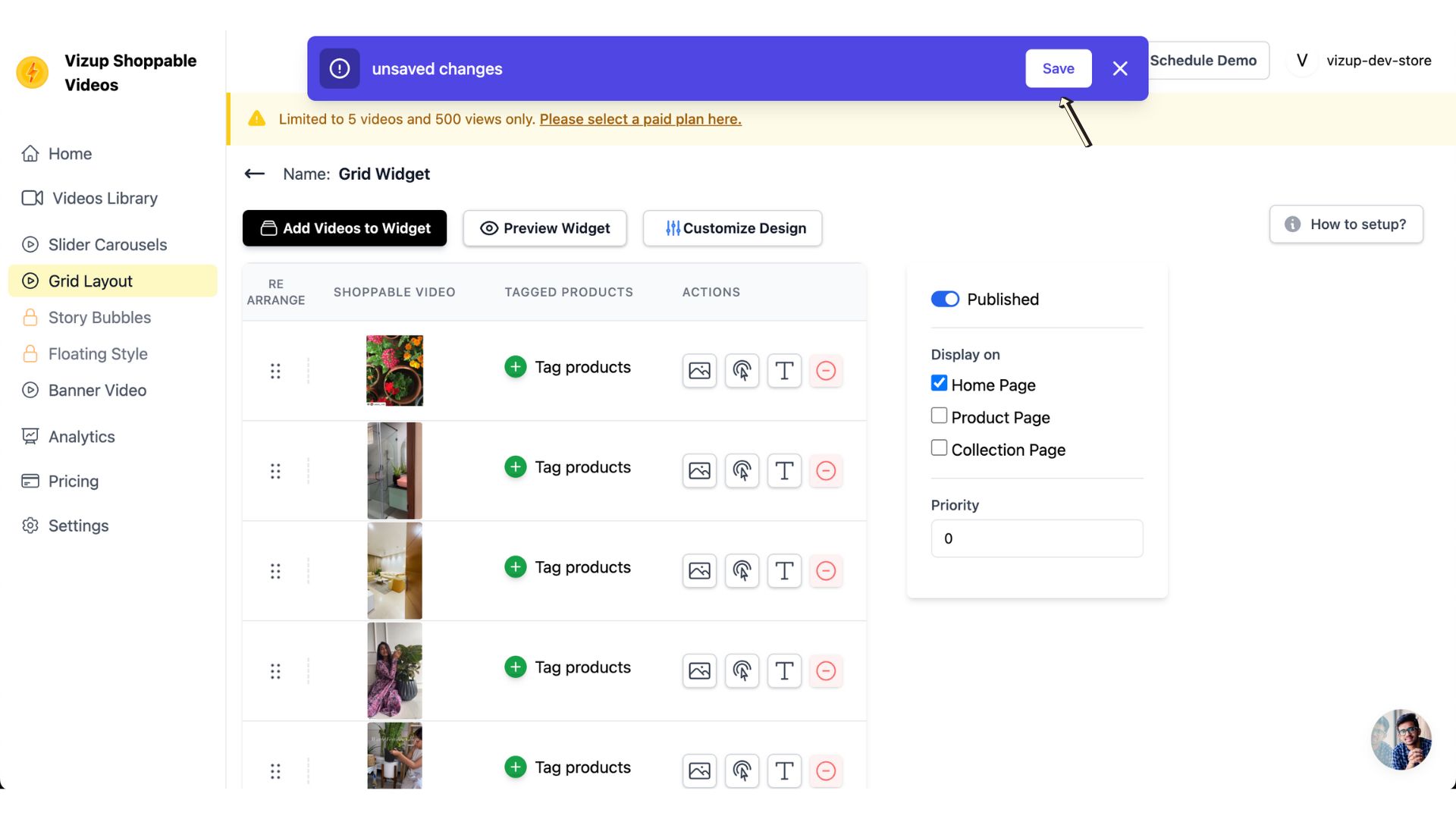
Step 6: Save the Widget’s Display Location
After selecting your display location, click “Save” to confirm your choice and place the grid widget on your website.

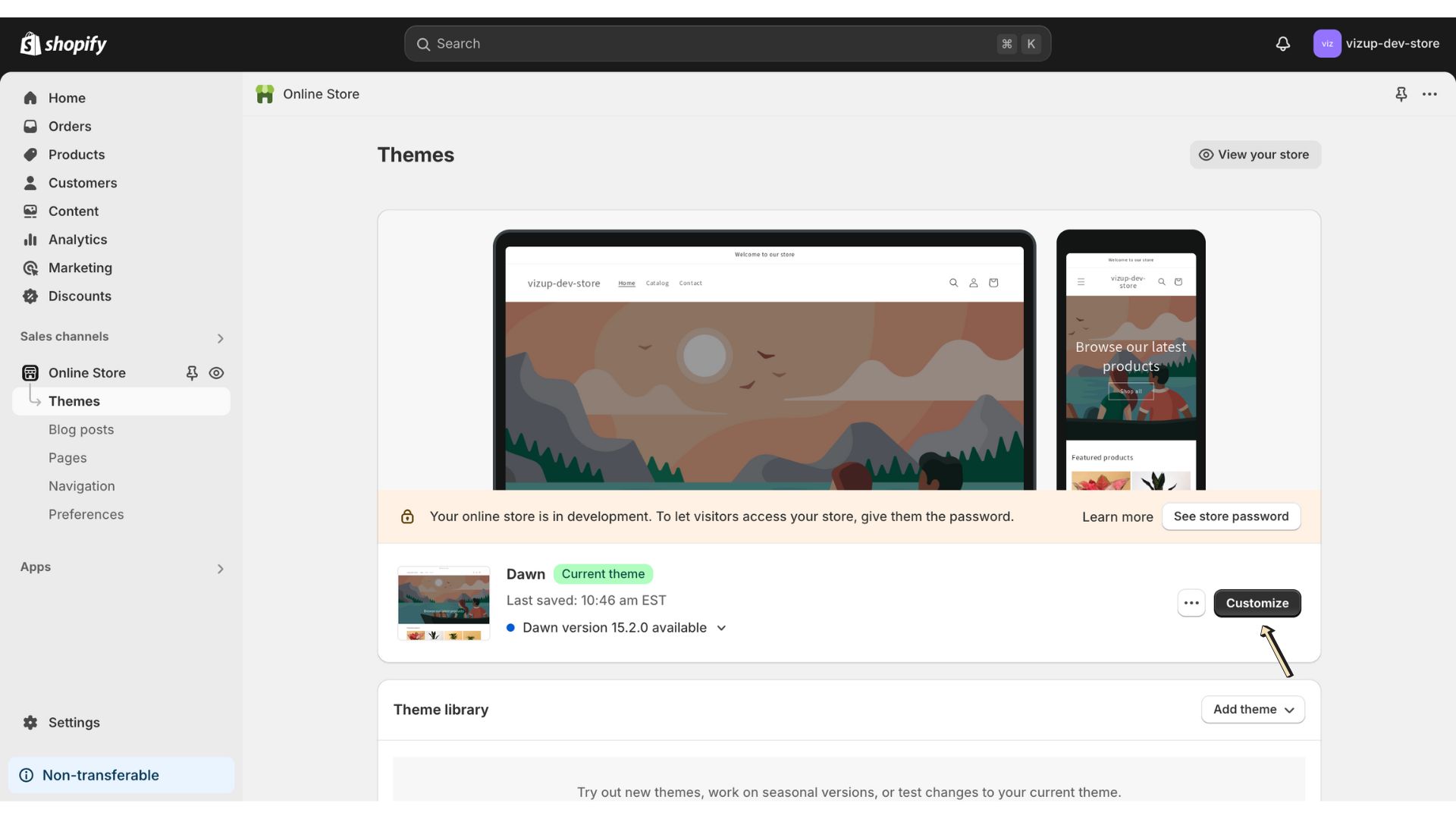
Step 7: Shopify Theme Customization
Open Shopify Theme Customizer (GoTo Shopify Admin -> Online Store -> click on Customize button).

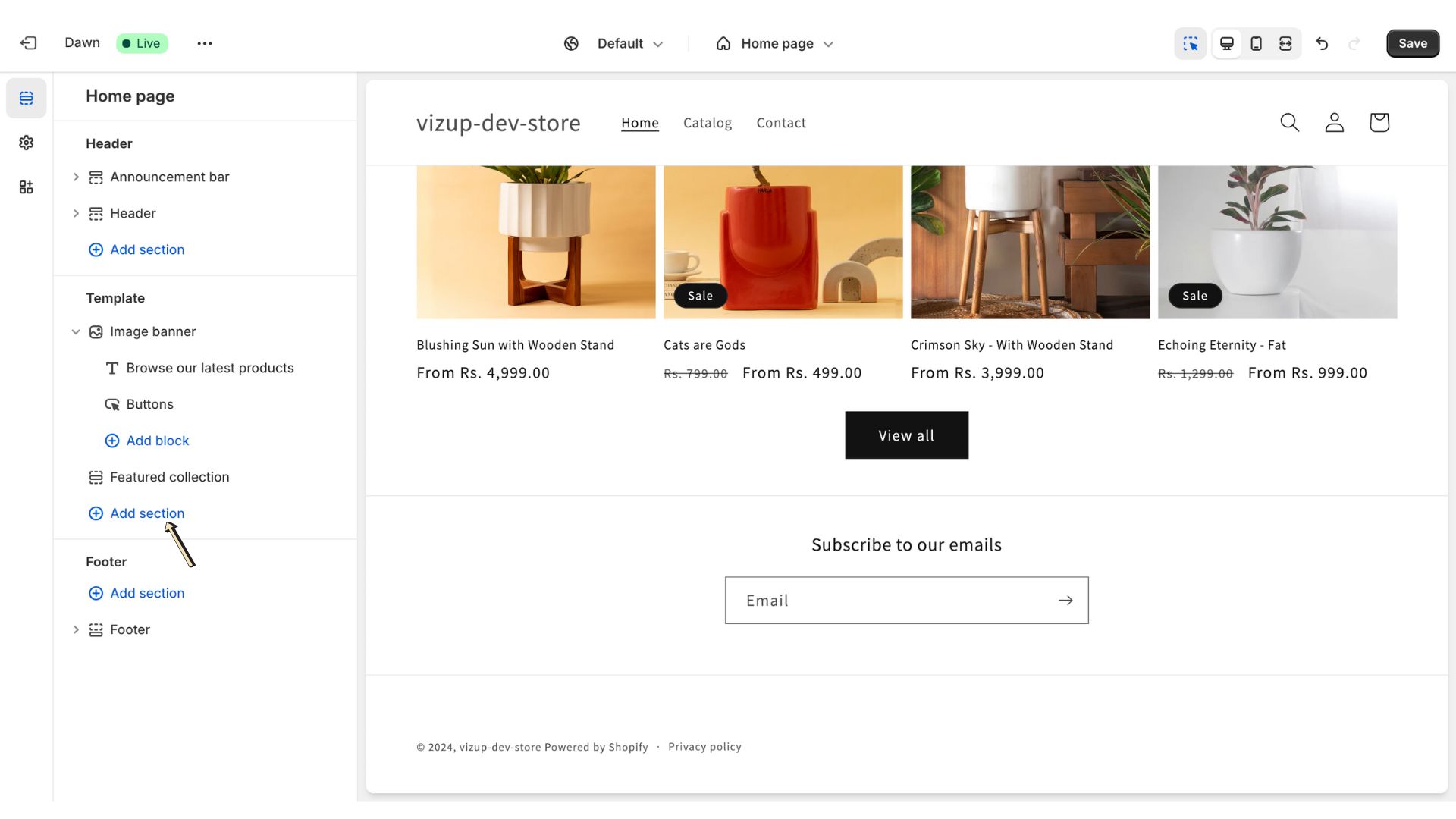
Step 8: Add a New Section
In the Shopify theme editor, click “Add Section” to create a space for your grid widget.

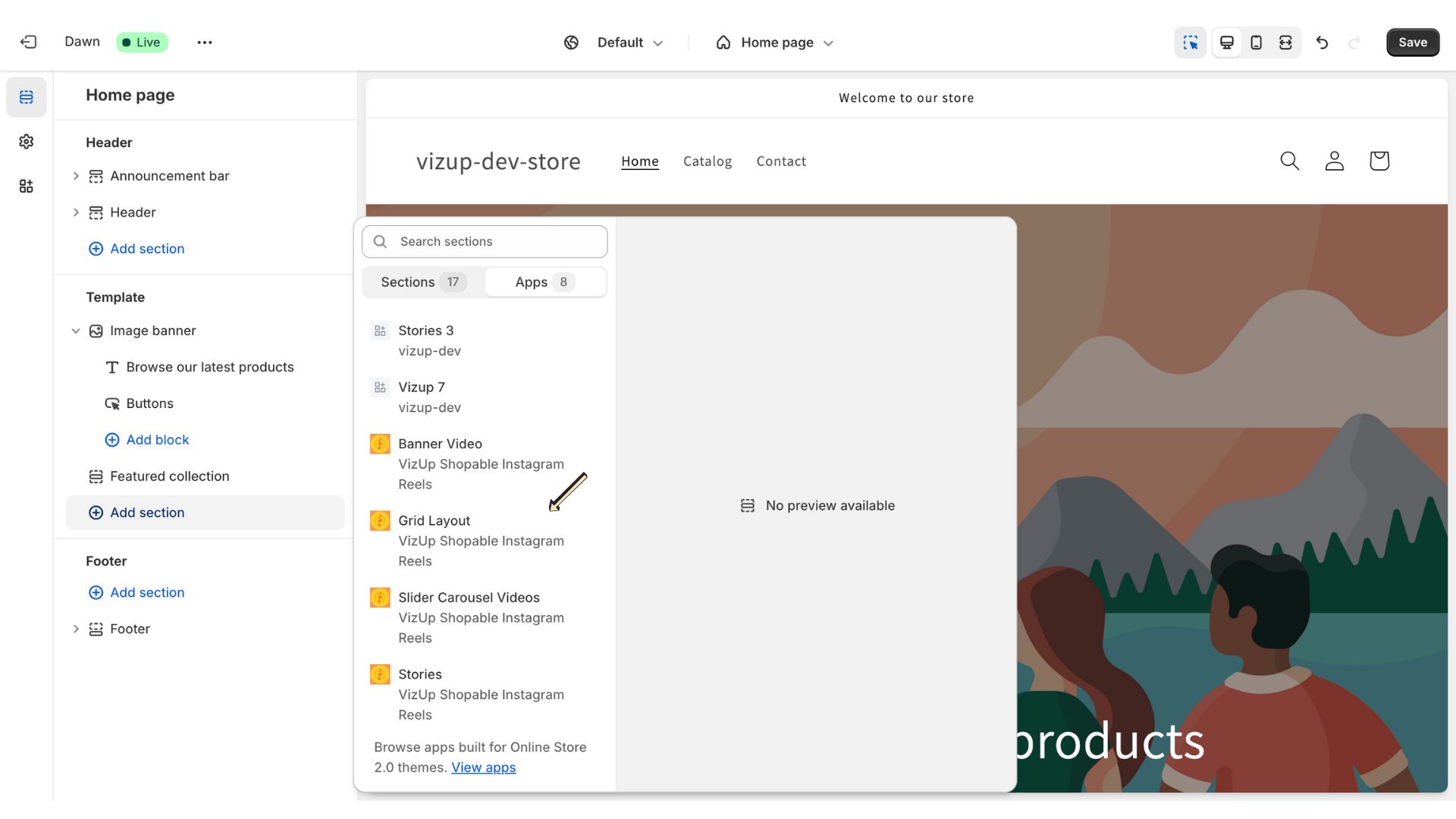
Step 9: Select the App
Go to the Apps tab in the panel and search for the “Grid Layout” app using the search bar.

Step 10: Save the Shopify Theme
After selecting app, click “Save” to apply the changes. This will activate the grid widget on your shopify theme and make it live on your website.